Tipps & Tricks der #moodlebande
@ | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | Alle
B |
|---|
Block mit CSS unsichtbar machen | ||
|---|---|---|
Textblöcke können verwendet werden, um CSS-Klassen überall im Kurs zu verwenden. Dann stören aber eventuell die Blöcke, weil Sie bei Boost rechts Platz einnehmen. Hier eine Anleitung, wie man einen Block unten platziert und unsichtbar macht. https://www.superlehrer.de/2022/04/22/moodle-mit-css-aufwerten-nutzung-von-bloecken/ Das "unten platzieren" ist aber nur notwendig, wenn man keine anderen Blöcke verwendet. | ||
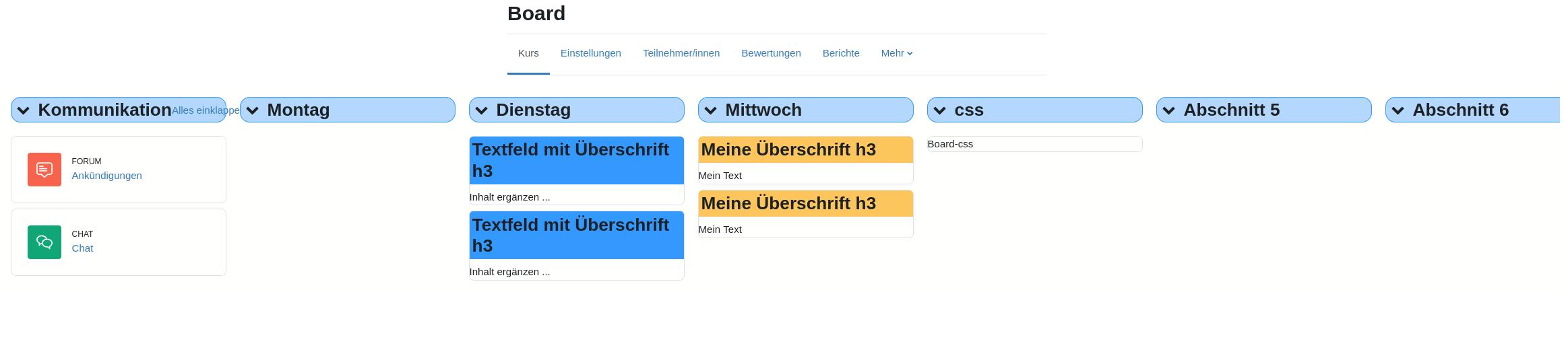
Board für Themenformat | ||
|---|---|---|
 Themenformat in Moodle 4 kann über einen css-Schnipsel im Browser (wirkt nicht auf die MoodleApp) nebeneinander angeorndet werden.
Somit kann eine Lehrkraft sämtliche Moodle-Aktivitäten innerhalb eines Boards den Lernenden bereitstellen.
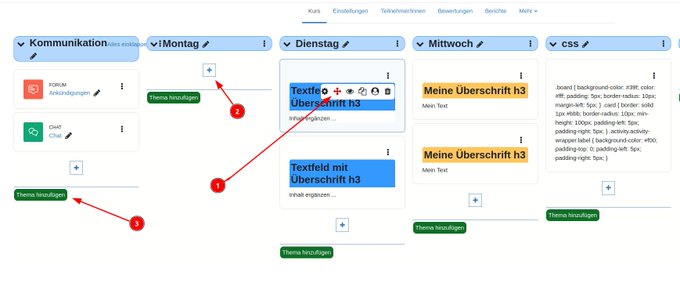
Den Edit-Modus habe ich etwas angepasst und z.B. Texte reduziert.
 Hier gibt es den css-Code für Moodle 4 (für boost-Theme): https://github.com/andreasschenkel/moodle-4-css-snippets
Gegebenenfalls kann man eine "Trainer"-Rolle im Moodle ergänzen, die sehr eingeschränkte Berechtigungen enthält und so an Schüler:innen zum Bearbeiten eines solchen Moodle-Kurses zugewiesen werden kann.
| ||
Boost: Volle Fensterbreite nutzen | ||
|---|---|---|
Eintrag in Raw initial SCSS theme_boost | scsspre /* Gesamter Inhalt auf volle Bildschirmbreite */
Alternative:
Über ein Textfeld oder einen Textblock, der auch ausgeblendet sein darf. Mit dem einfachen Texteditor (nicht Atto, nicht TinyMCE) z.B. dies einfügen: /* Gesamter Inhalt auf volle Bildschirmbreite */ <style> .pagelayout-standard #page.drawers .main-inner, body.limitedwidth #page.drawers .main-inner{max-width: unset !important;} </style> | ||