Tipps & Tricks der #moodlebande
Sie können das Glossar über das Suchfeld oder das Stichwortalphabet durchsuchen.
@ | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | Alle
E |
|---|
Ein-Themen-Format: Runde Reiter | ||
|---|---|---|
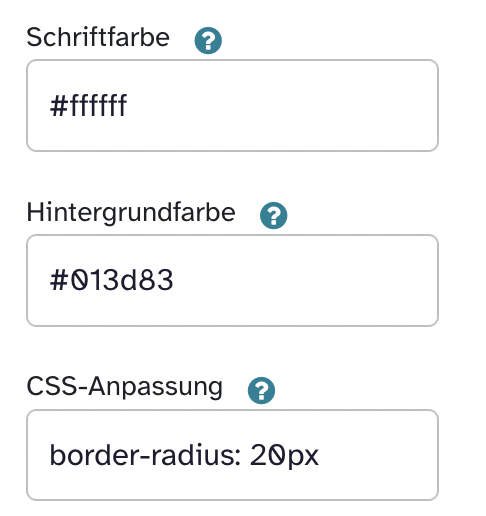
Beim Ein-Themen-Format gibt es die Möglichkeit, Schrift-, Hintergrundfarbe und weitere CSS-Einstellungen der Reiter für Kursabschnitte anzupassen.
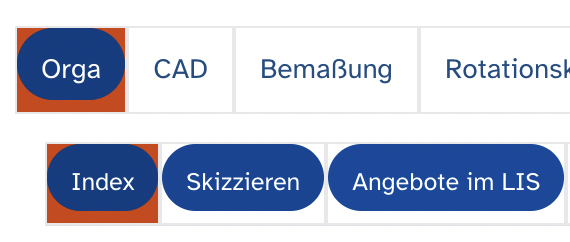
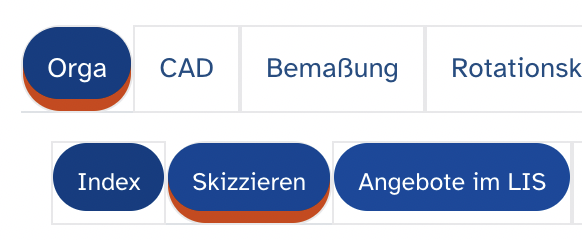
Soll auch die Hervorhebung des aktiven Kursabschnittes (hier orange) rund werden, hilft diese Einstellung: .nav-link.active {
| ||