Tipps & Tricks der #moodlebande
@ | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | Alle
M |
|---|
moodle-Kurse zum Download: Paula Pöchtrager, Hubert Pöchtrager | ||
|---|---|---|
moodle-Kurse zum Download: Sven Stemmler | ||
|---|---|---|
moodle-Kurse zum Download: Universität Koblenz-Landau | ||
|---|---|---|
N |
|---|
Navigation links, Blöcke rechts: Einblenden verhindern | ||
|---|---|---|
Bei Bedarf kann in einem Kurs verhindert werden, dass die Navigation links oder/und die Blöcke rechts eingeblendet werden können: /* Einblenden der Navigation links verhindern */ /* Einblenden der Blöcke rechts verhindern */ | ||
Navigation zwischen Stamm- und Unterkursen | ||
|---|---|---|
Wie kann man einen Link aus einem Unterkurs auf einen Stammkurs setzen? (Danke an Matthias Giger) Code im Stammkurs (oder mehreren Kursen), z.B. in einem Text- und Medienbereich oder einem Textblock (Editor "Einfacher Text"): <script> Code im Unterkurs, z.B. in einem Text- und Medienfeld (Editor "Einfacher Text"): <div><button class="btn btn-primary" onclick='window.location.href = localStorage.getItem("StammkursURL")'>Zurück zum Stammkurs</button></div> | ||
Navigationsleiste | ||
|---|---|---|
Link zur Startseite aus der Navigationsleiste entfernen (Dag Klimas) | ||
Navigationsleiste | ||
|---|---|---|
Link zum Dashboard aus der Navigationsleiste entfernen (Dag Klimas) | ||
Nutzername/Username als Variable | ||
|---|---|---|
In diesem Git-Hub-Eintrag von TRMSC findest du ein Script, mit dessen Hilfe du an jeder Stelle deines Kurses den Vornamen des Teilnehmenden in einen beliebigen Text einfügen kannst. | ||
Ö |
|---|
Öffnen des Kursindex aus dem Content | ||
|---|---|---|
@trmsc hat eine Möglichkeit programmiert, das Öffnen des Kursindex aus dem Content zu ermöglichen: Ihr findet den Code hier. | ||
R |
|---|
| MG | Rechengebirge | |
|---|---|---|
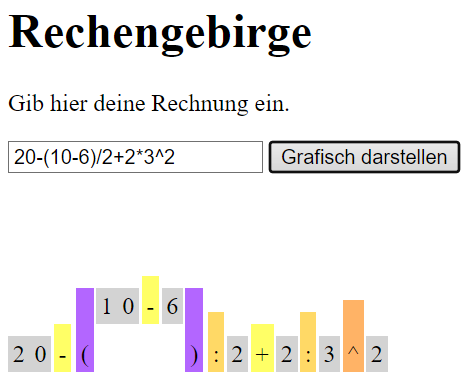
Rechengebirge visualisieren die Reihenfolge der Rechenschritte bei Rechnungen mit verschiedenen Operationen.
Datei herunterladen, um diese in der eigenen Moodle-Instanz zu verwenden. Falls weitere Symbole benötigt werden, können diese über eine case-Anweisung im Javascript-Quellcode ergänzt werden.
case "," : Die Formatierung des Elements erfolgt dann über eine CSS-Klasse.
.ziffer {background-color:lightgray;padding:0.2em;}
| ||
Rubbellösung | ||
|---|---|---|
Materialtyp: Datei Quelle: https://github.com/CreateJS/EaselJS/blob/master/examples/AlphaMaskReveal.html Paket zum Download: rubbelloesung.zip (123 KB) | ||
Rubrik | ||
|---|---|---|
S |
|---|
Schneeflocken | ||
|---|---|---|
Es ist nicht schwer, in seinem Kurs oder auf der gesamten moodle-Seite Schneeflocken (oder Clowns, Einhörner, Feenstaub, ...) rieseln zu lassen, indem man den folgenden Code (im HTML-Modus) in ein Textfeld kopiert: <style> | ||
Sprung zum aktuellen Thema | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
T |
|---|
Tabellen / Listenansicht in Datenbank: Tabelle sortierbar machen | ||
|---|---|---|
Man kann alle Tabellen, aber insbesondere die in der Listenansicht von Datenbanken, sortierbar machen: Eine Möglichkeit ist https://www.kryogenix.org/code/browser/sorttable/ (Anleitung durchlesen!) (ist in Hessen in den SchulMoodle integriert, man kann also Tabellen sortierbar machen) It's possible to show a symbol in a sortable table's column headers to indicate that the table is sortable. To do this, add a bit of CSS to your stylesheet: table.sortable th:not(.sorttable_sorted):not(.sorttable_sorted_reverse):not(.sorttable_nosort):after { content: " \25B4\25BE" } Note that this requires support for CSS generated content, which needs a modern-ish browser. You can, of course, change the generated content to whatever you want. Der Javascript-Code (sorttable.js) kann auch in der Javascript-Vorlage der Datenbank integriert werden, der CSS-Code entsprechend in der CSS-Vorlage.Beispielkurs mit Beispieltabelle: https://mo1300.schule.hessen.de/course/view.php?id=42 (Dank an @rettiwtaccount@mastodon.cloud) Man sollte in sorttable.js (Quelle https://www.kryogenix.org/code/browser/sorttable/) bei den Zeilen 262 und 264 den Punkt durch Komma ersetzen, damit Kommazahlen auch in unserem Zahlenformat korrekt sortiert werden. ![in regex /[^0-9.-]/g,'' den Punkt durch Komma ersetzen: /[^0-9,-]/g,'' in regex /[^0-9.-]/g,'' den Punkt durch Komma ersetzen: /[^0-9,-]/g,''](https://files.mastodon.social/media_attachments/files/110/512/389/851/877/231/small/f58c2fd016c15ee5.png) (Dank an @fusion@mastodon.social) | ||
Teilnehmer/in zufällig auswählen | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
| T@ | Test vorgegebene Navigation erzwingen | |
|---|---|---|
So kann man erreichen, dass man in der Aktivität Test erst die erste Frage einer Seite richtig beantworten muss, bevor man zu nächsten Seite/Frage weitergehen kann. 1. Test erstellen 2. Am besten nur eine Frage auf eine Seite (Code nutzt die Auswertung der ersten Frage einer Seite) 3. Navigation vorgegeben einstellen 4. Code unten in einen Textblock auf der Fragenseite kopieren (Editor ausschalten) <p>Du musst diese Frage erst richtig beantworten, bevor du weiter gehen kannst.</p> <style> .submitbtns {visibility:hidden}</style>
setTimeout(()=>{ grades = document.querySelector(".grade"); var punkte = grades.innerText.split(" "); if (punkte[2]==punkte[4]) { document.querySelector(".submitbtns").style.visibility="visible"; console.log("Grades. "+grades.innerText)} },1000); </script> | ||
Text mehrspaltig (festgelegt) | ||
|---|---|---|
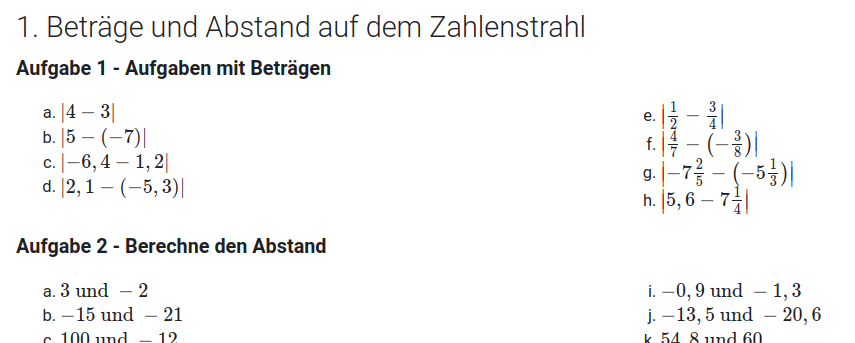
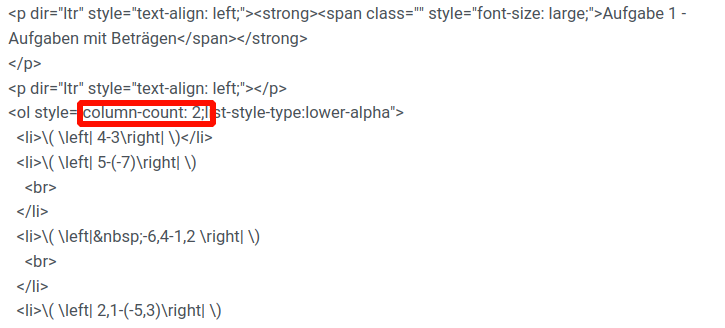
EIne bestimmte Anzahl an Spalten kann man fest vorgeben, bei dem sich der Text automatisch in den Spalten verteilt, indem man als style verwendet: column-count: 2; ... oder wieviele man auch immer will. Das kann man vermutlich unterschiedlich anwenden, hier habe ich eine Liste mit Aufgabe zweispaltig gemacht, um Platz zu sparen. ----------
--------------
| ||
Text mehrspaltig (passt sich an) | ||
|---|---|---|
Damit ich mich nicht auf eine bestimmte Spaltenanzahl festlegen muss (abhängig von der Bildschirm-Breite) gibt es eine Lösung von Dag Klimas als Video. Er trägt es als Admin ein, aber das könnte man sicher auch in einen CSS-Block als einfacher Trainer eintragen und dort nutzen. | ||
Texteditor | ||
|---|---|---|
Hier steht eine ausführliche Erklärung zu den verschiedenen Texteditoren. | ||
Textfeld auf gleiche Breite wie Aktivitätscontainer | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss oder in einem <style>-Tag padding-right: 0px; } | ||
Textfeld: Sprachanpassung | ||
|---|---|---|
Wenn man Text in einem Textfeld geschickt kodiert, kann man - abhängig von der in moodle eingestellten "Systemsprache" - Text in verschiedenen Sprachen anzeigen lassen: <span lang="de" class="multilang">Hallo!</span> | ||
Textobjekte: optische Anpassungen | ||
|---|---|---|
Diese Anpassungen und weitere Variationen eignen sich für Textobjekte (Textfelder und Beschreibungen von Aktivitäten), sie sind mit allen Editoren (Atto, TinyMCE usw.) kompatibel:
Überschrift: | ||
Themenformat: Abschnittsüberschriften gestalten | ||
|---|---|---|
Auf der Basis des folgenden CSS-Codes lassen sich die Abschnittsüberschriften im Themenformat gestalten:
Dank an @FrauSpeckner : https://bildung.social/@FrauSpeckner/110909679224513293 | ||
Timer | ||
|---|---|---|
Dieses Script von Florian Dagner in einem Textblock oder Textfeld erstellt einen Timer. | ||
| T@ | Trick: Hilfe-Button in Kursbeantragung | ||
|---|---|---|---|
Es gibt Seiten in denen man kein Textfeld/Textblock hat um Code einzugeben z.B. die Seite der Kursbeantragung. Man kann dort trotzdem Code nutzen, durch einen Trick. Ich wollte eine geführte Hilfe bei der Kursbeantragung für K:K geben, dafür habe ich eine Nutzertour angelegt. Problem, diese wurde nur beim ersten Mal angezeigt und der Link, um die Tour zurückzusetzen, also erneut anzuzeigen, war in Moodle 3 unscheinbar ganz unten auf der Seite. Also wollte ich einen auffallenden Button zum die Tour erneut anzuzeigen, aber ich hatte kein Textfeld um den Code abzulegen. Dann kam ich auf die Idee, den Code ins Sprachpaket zu legen. Man muss dafür einen Ausdruck finden, der nur an exakt dieser Stelle verwendet wird, sonst taucht der Button überall auf. Also "Beantragung" (courserequest) eignet sich nicht, aber "Details zum beantragten Kurs" (courserequestdetails). Also unter Websiteadministration -> Sprache -> Sprachanpassungen -> Sprachpaket bearbeiten und dann nach "courserequestdetails" suchen (Core markieren bei Komponenten) | |||
U |
|---|
Universelles Textfeld: Farbe ändern | ||
|---|---|---|
Mit diesem kleinen Codeschnipsel in einem Textfeld (HTML-Modus einschalten) kann man die Textfarbe der Überschriften in einem Universellen Textfeld / Eingeklappter Text ändern: <style> Auch folgende Änderungen sind möglich: <style> | ||
| T@ | Unterschiedliches Dashboard für verschiedene Rollen | |
|---|---|---|
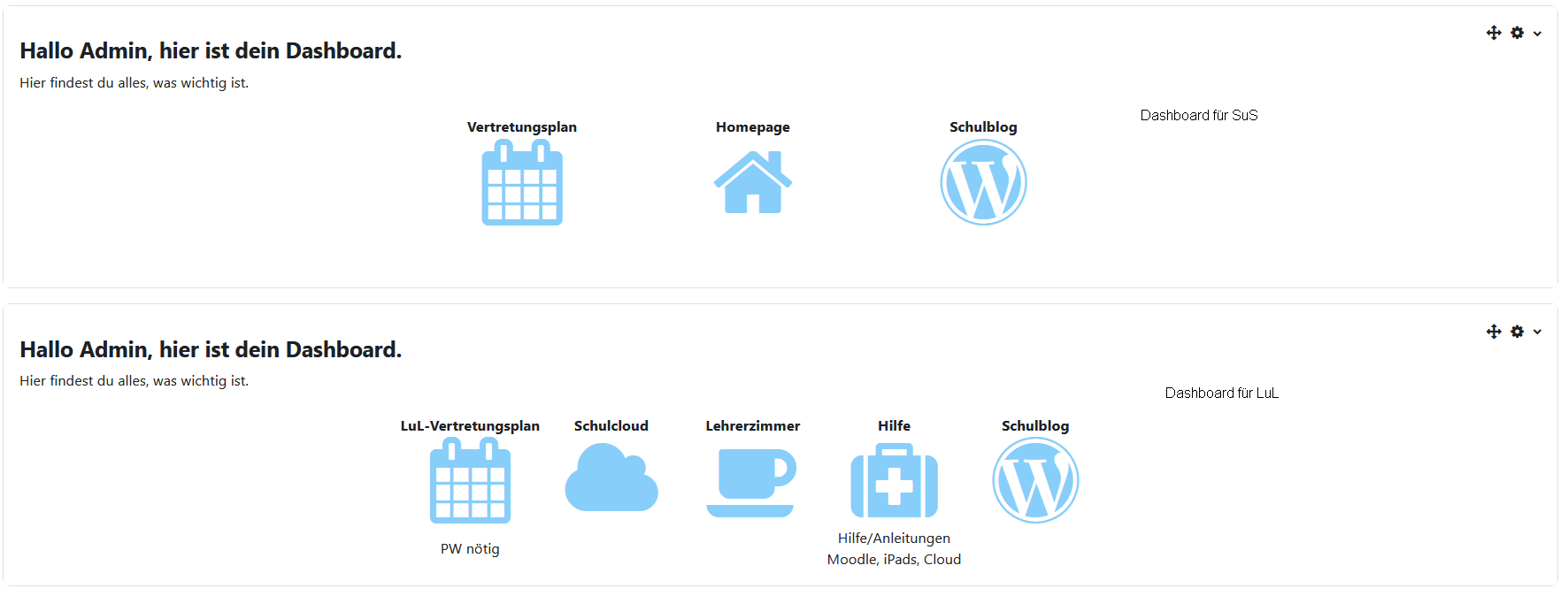
Wenn man das Dashboard für alle anpassen will, aber für unterschiedliche Rollen ein unterschiedliches Dashboard anzeigen will z.B. für Lehrkräfte ein anderes, als für S:S, dann geht das. Website-Administration --> Nutzer/innen --> >Rechte --> Rollen verwalten --> Neue Rolle hinzufügen. Beispiel für Sys_Schüler
2. Dashboard designen, mit allem was irgendwer sehen soll (Dashboard für alle anpassen) Wichtig: Bei der Blockplatzierung des Blocks muss folgendes eingestellt sein: "Seiten auswählen: Jede zur obigen passende Seite", sonst funktioniert es nicht.
Beispiel:
4. Zuweisung der Rollen per CSV-Upload: Eine mögliche Variante, allen SuS und LuL die Rolle Sys_Schüler und Sys_Lehrer zuzuweisen, ist über den CSV-Upload. a) Download der aller User:innen in CSV-Datei Website-Administration --> Nutzerverwaltung (Bulk) Alle verfügbaren auswählen und unten auf Download (Excel oder opendocument). b) Anpassen des Datensatzes Vorhandene Liste nach Lehrer:in und Schüler:in sortieren. Dann alle Einträge im Tabellendokument löschen, außer "id" "username" "firstname". Ergänze die Spalte "sysrole1".
Als CSV-Datei speichern. c) Upload der Userliste Website-Administration --> Nutzer/innen --> Nutzerliste hochladen Upload-Typ "nur vorhandene aktualisieren" auswählen
Weitere Infos zum CSV-Upload von User:innen gibt es hier: | ||
V |
|---|
Vollbild | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
W |
|---|
Wie kann ich teilnehmerindividuell Zugangsdaten für Übungssysteme zur Verfügung stellen? | ||
|---|---|---|
Erklärvideo von Dag Klimas (@dag_moodle) | ||
Wordle | ||
|---|---|---|
Link zur Website von Florian Dagner | ||