Tipps & Tricks der #moodlebande
Currently sorted By creation date ascending Sort chronologically: By last update | By creation date
H5P: Meldung über fehlende Nachverfolgung ausblenden | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss oder in einem <style>-Tag
.fade.in { display: none; } | ||
Aktivitätscontainer: Höhe verkleinern | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss /* Aktivitätscontainer: Höhe verkleinern */.activity .activity-item:not(.activityinline) { padding: 0.5rem; } | ||
Aktivitätscontainer: Größe der Icons verkleinern | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss .activity .activityiconcontainer { width: 30px; height: 30px; } | ||
Aktivitätscontainer: Rahmen verbergen | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss /* Rahmen um Aktivitätscontainer verbergen */.activity-item { border: 0px !important; } | ||
Aktivitätscontainer: Aktivitätstyp verbergen | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss /* Aktivitätstyp neben Icon verbergen Version 1*/.text-uppercase { text-transform: uppercase!important; display: none; } | ||
Aktivitätscontainer: Aktivitätstyp verbergen | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss /* Aktivitätstyp neben Icon verbergen Version 2*//* Remove activity type text next to the icon */ .activitytitle .text-uppercase { display: none; } /* Also remove the name from within the activity. */ .line-height-3 { display: none; } | ||
Navigationsleiste | ||
|---|---|---|
Link zur Startseite aus der Navigationsleiste entfernen (Dag Klimas) | ||
Navigationsleiste | ||
|---|---|---|
Link zum Dashboard aus der Navigationsleiste entfernen (Dag Klimas) | ||
Texteditor | ||
|---|---|---|
Hier steht eine ausführliche Erklärung zu den verschiedenen Texteditoren. | ||
Boost: Volle Fensterbreite nutzen | ||
|---|---|---|
Eintrag in Raw initial SCSS theme_boost | scsspre /* Gesamter Inhalt auf volle Bildschirmbreite */
Alternative:
Über ein Textfeld oder einen Textblock, der auch ausgeblendet sein darf. Mit dem einfachen Texteditor (nicht Atto, nicht TinyMCE) z.B. dies einfügen: /* Gesamter Inhalt auf volle Bildschirmbreite */ <style> .pagelayout-standard #page.drawers .main-inner, body.limitedwidth #page.drawers .main-inner{max-width: unset !important;} </style> | ||
Boost: Abstand oberhalb der horizontalen Navigation verkleinern | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss /* Abstand oberhalb der horizontalen Navigation verkleinern */#page.drawers .main-inner { padding: 0.5rem; margin-top: 0.5rem; }
Und noch ein Erklärvideo hierzu von Dag Klimas (@dag_moodle) | ||
| T@ | LearnR: Navigationssymbole an | |
|---|---|---|
Farbe der Navigationssymbole + Text auf schwarz ändern. Geht auch in den Farbeinstellungen, aber dann bekommen alle Links diese Farbe und sind bei schwarz nicht mehr von normalem Text zu unterscheiden, daher per Code: /*Icons Dashboard schwarz*/ | ||
| T@ | Globale Suche per Code | |
|---|---|---|
In ein Textblock am Seitenrand, so dass alle eine globale Suche haben, da die globale Suche von Moodle selbst nicht zuverlässig funktioniert. <div style="text-align: left;"> | ||
| T@ | LearnR: Hintergrundbild entfernen | |
|---|---|---|
.headerbkg { Für randlos: Im LearnR Design und dann noch Hintergrundfarbe des Randbereichs auf weiß einstellen. | ||
| T@ | LearnR: Blockbereich oben anpassen | |
|---|---|---|
Ich habe den Pfeil kleiner gemacht und den Hintergrund transparent, /*Pfeil kleiner */ .fa-2x { /* Schließenbutton transparent */ /* Schließenbutton Pfeil weg*/ | ||
| T@ | LearnR: Blockbereich Footer anpassen | |
|---|---|---|
Den Bereich unten habe ich ebenfalls angepasst. /*Hintergrundfarbe Blockbereich Transparent*/ .container-fluid.footerblocks .fp-blocks{ /*Rand transparent*/ | ||
| T@ | LearnR: Volle Fensterbreite nutzen | |
|---|---|---|
Websiteadministration --> Darstellung --> Design --> LearnR --> Allgemeinen Einstellungen Anzeige in der vollen Fensterbreite (theme_learnr | fullwidthpage) aktivieren, damit Inhalt ganze Breite nutzt. | ||
| T@ | LearnR: Blockbereiche einschalten | |
|---|---|---|
Websiteadministration --> Darstellung --> Design --> LearnR --> Allgemeinen Einstellungen Blockleiste anzeigen (theme_learnr | showblockdrawer) aktivieren -> Zeigt ausklappbaren Bockbereich rechts. Fußbereich anzeigen (theme_learnr | showfooterblocks) aktivieren -> gibt im Fußbereich 3 Spalten für Blöcke | ||
| T@ | LearnR: Größe Icons einstellen | |
|---|---|---|
Websiteadministration --> Darstellung --> Design --> LearnR --> Allgemeinen Einstellungen Größe der Kurs-Icons (theme_learnr | courseiconsize) auf 30 px -> Icons werden kleiner und damit auch Höhe -> alles wird kompakter. | ||
H5P: Inhaltstypen (offiziell) | ||
|---|---|---|
Hier findest du eine Taskcard mit allen aktuellen H5P-Aktivitäten, Erklärvideos und didaktischen Kommentaren: https://www.taskcards.de/#/board/4462a244-c7da-4d0c-bbda-1dbe9034d51b | ||
Nutzername/Username als Variable | ||
|---|---|---|
In diesem Git-Hub-Eintrag von TRMSC findest du ein Script, mit dessen Hilfe du an jeder Stelle deines Kurses den Vornamen des Teilnehmenden in einen beliebigen Text einfügen kannst. | ||
Datum/Uhrzeit im Textfeld/Textblock (2) | ||
|---|---|---|
Mit diesem Script kannst du Datum und Uhrzeit in einem Textfeld oder einem Textblock anzeigen lassen. <script type="text/javascript"> | ||
Datum/Uhrzeit im Textfeld/Textblock (1) | ||
|---|---|---|
Mit diesem Script von TRMSC kannst du Datum und Uhrzeit in einem Textfeld oder einem Textblock anzeigen lassen. <!-- Date and Time v.1.0.2 - Copyright (C) 2022, TRMSC - https://trmsc1.wordpress.com/ --> | ||
Analoguhr im Textfeld/Textblock (1) | ||
|---|---|---|
Mit diesem Code kannst du eine Analoguhr in einem Textfeld oder einem Textblock anzeigen lassen. Quelle: https://commons.wikimedia.org/wiki/File:Animated_analog_SVG_clock.svg <!--?xml version="1.0" encoding="utf-8"?--> <!-- INSERT onload="s(evt)" DIRECTYLY AFTER <svg --> <svg onload="s(evt)" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="200px" height="200px" viewBox="0 0 512 512"> SVG analog clock <desc>Displays the client's current system time. This SVG was made with highest compability and readability of the source code in mind. SVG performance and size were not important.</desc> <defs> <!-- Hour clockhand --> <polygon id="p1" points="252.5,156 252.5,256 252.5,286 259.5,286 259.5,256 259.5,156"></polygon> <!-- Minute clockhand --> <polygon id="p2" points="253.5,141 253.5,256 253.5,301 258.5,301 258.5,256 258.5,141"></polygon> <!-- Second clockhand --> <polygon id="p3" points="258,271 257,271 257,256 257,126 255,126 255,256 255,271 254,271 252,321 260,321"></polygon> <!-- Linear gradient 1 --> <ul> <linearGradient id="f1" gradientUnits="userSpaceOnUse" x1="2.2783" y1="511.3906" x2="2.2783" y2="510.3906" gradientTransform="matrix(444.416 0 0 -444.416 -756.208 227305.7031)"> <stop offset="0" stop-color="#FFFFFF"></stop> <stop offset="1" stop-color="#FFFFFF" stop-opacity="0.4"></stop> </linearGradient> <!-- Linear gradient 2 --> <linearGradient id="f2" gradientUnits="userSpaceOnUse" x1="2.1045" y1="511.3457" x2="2.6799" y2="510.349" gradientTransform="matrix(416.552 0 0 -416.5325 -666.0963 212992.0938)"> <stop offset="0" stop-color="#FFFFFF"></stop> <stop offset="1" stop-color="#FFFFFF" stop-opacity="0.25"></stop> </linearGradient> </ul> <!-- Drop shadow --> <filter id="f3" x="-20%" y="-20%" width="150%" height="150%"> <feGaussianBlur in="SourceAlpha" stdDeviation="7" result="out1"></feGaussianBlur> <feOffset in="out1" dx="-5" dy="5" result="out2"></feOffset> <feMerge> <feMergeNode in="out2"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Gaussian blur 1 --> <filter id="f4"> <feGaussianBlur in="SourceGraphic" stdDeviation="0.75"></feGaussianBlur> </filter> <!-- Gaussian blur 2 --> <filter id="f5"> <feGaussianBlur in="SourceGraphic" stdDeviation="1"></feGaussianBlur> </filter> <!-- Straight drop shadow --> <filter id="f6" x="-100%" y="-100%" width="400%" height="400%"> <feGaussianBlur in="SourceAlpha" stdDeviation="2" result="out1"></feGaussianBlur> <feOffset in="out1" dx="-2" dy="2" result="out2"></feOffset> <feMerge> <feMergeNode in="out2"></feMergeNode> <feMergeNode in="SourceGraphic"></feMergeNode> </feMerge> </filter> <!-- Radial gradient --> <radialGradient id="f7" cx="258.25" cy="253.75" r="3" gradientUnits="userSpaceOnUse"> <stop offset="0" stop-color="#FFFFFF" stop-opacity="0.8"></stop> <stop offset="1" stop-color="#000000"></stop> </radialGradient> <!-- JavaScript for setting the clockhands on load. --> <script type="text/javascript"> /** * Set the clock to the client's system time, directly after the SVG is loaded. * * @param evt e */ function s(e) { // Create new Date() object. var d = new Date(); // Get current seconds. var s = d.getSeconds(); // Get current minutes and add the current second. var m = d.getMinutes() + s / 60; // Get current hours and add the current minute. var h = d.getHours() + m / 60; // Get the current document, so we can alter the DOM. var svg = e.target.ownerDocument; // Rotate the second clockhand to the current seconds. svg.getElementById("Second").setAttribute("transform", "rotate(" + (s * 6) + ", 256, 256)"); svg.getElementById("SecondShadow").setAttribute("transform", "rotate(" + (s * 6) + ", 253, 259)"); // Rotate the minute clockhand to the current minute. svg.getElementById("Minute").setAttribute("transform", "rotate(" + (m * 6) + ", 256, 256)"); svg.getElementById("MinuteShadow").setAttribute("transform", "rotate(" + (m * 6) + ", 254, 258)"); // Rotate the hour clockhand to the current hour. svg.getElementById("Hour").setAttribute("transform", "rotate(" + (h * 30) + ", 256, 256)"); svg.getElementById("HourShadow").setAttribute("transform", "rotate(" + (h * 30) + ", 255, 257)"); } // </script> </defs> <circle fill="#E6F1DD" cx="256" cy="256" r="215.04"></circle> <path filter="url(#f3)" d="M256,10.24C120.271,10.24,10.24,120.271,10.24,256c0,135.729,110.031,245.76,245.76,245.76 c135.729,0,245.76-110.031,245.76-245.76C501.76,120.271,391.729,10.24,256,10.24z M256,471.04 c-118.763,0-215.04-96.276-215.04-215.04c0-118.763,96.277-215.04,215.04-215.04c118.764,0,215.04,96.277,215.04,215.04 C471.04,374.764,374.764,471.04,256,471.04z"></path> <path opacity="0.5" fill="url(#f1)" filter="url(#f4)" d="M256,35.84c120.46,0,218.112,97.652,218.112,218.112 c0,120.459-97.652,218.112-218.112,218.112S37.888,374.411,37.888,253.952C37.888,133.492,135.54,35.84,256,35.84 c-122.722,0-222.208,99.486-222.208,222.208c0,122.724,99.486,222.208,222.208,222.208c122.724,0,222.208-99.484,222.208-222.208 C478.208,135.326,378.724,35.84,256,35.84z"></path> <path opacity="0.75" fill="url(#f2)" filter="url(#f5)" d="M254.976,12.288c-67.562,0-128.697,27.498-172.84,71.903 c44.062-43.805,104.775-70.879,171.816-70.879c134.599,0,243.712,109.113,243.712,243.711c0,67.031-27.067,127.733-70.859,171.797 C471.2,384.677,498.689,323.55,498.689,256C498.688,121.401,389.573,12.288,254.976,12.288z"></path> <path fill="none" stroke="#000000" stroke-width="0.5" stroke-miterlimit="10" d="M173.297,437.792l-2.04,4.487 M211.854,455.793 l1.058-4.79 M191.196,450.134l1.564-4.689 M137.297,416.566l-2.974,4.025 M89.375,374.943l4.104-2.936 M102.746,391.648l3.735-3.313 M121.187,403.292l-3.359,3.673 M233.025,459.357l0.556-4.931 M68.263,337.68l4.599-2.006 M60.717,317.62l4.82-1.522 M390.644,108.555l3.531-3.861 M405.353,123.472l3.904-3.461 M422.628,136.714l-4.267,3.05 M439.016,176.039l4.727-2.061 M446.364,195.594l4.921-1.557 M320.806,61.525l-1.667,5 M300.148,55.864l-1.131,5.116 M374.542,95.314l3.137-4.249 M278.977,52.301 l-0.594,5.267 M316.302,446.398l1.491,4.715 M340.746,69.379l-2.169,4.773 M454.451,278.23l5.079,0.574 M416.708,374.511 l4.057,2.996 M372.203,418.383l2.913,4.072 M403.453,390.635l3.685,3.367 M388.519,405.359l3.304,3.725 M335.881,439.049 l1.972,4.521 M454.736,236.503l5.125-0.498 M455.966,299.977l-4.917-1.086 M450.306,320.634l-4.796-1.6 M442.451,340.574 l-4.568-2.076 M456.625,214.78l-5.004,1.024 M66.593,192.657l-4.896-1.633 M52.473,232.854l5.117,0.578 M55.378,296.878l4.933-1.009 M52.142,275.652l5.087-0.494 M56.038,211.681l4.988,1.101 M195.8,65.57l-1.59-5.025 M216.002,60.337l-1.05-5.132 M176.246,72.896 l-2.095-4.806 M236.177,51.969l0.513,5.274 M91.237,134.151l4.219,3.115 M136.886,89.203l3.072,4.297 M69.551,171.084l4.692,2.133 M108.717,121.176l-3.852-3.521 M120.183,102.574l3.471,3.916 M296.068,451.648l0.98,4.805 M275.824,459.688l-0.48-4.938"></path> <path d="M256.008,56.314l-2.52-5.14l5.12,0.04L256.008,56.314z M250.32,460.762l5.12,0.04l-2.52-5.141L250.32,460.762z M361.9,80.655l-4.416-2.595l-0.388,5.712L361.9,80.655z M435.371,157.077l-2.526-4.454l-3.188,4.752L435.371,157.077z M460.762,261.68l0.04-5.119l-5.14,2.521L460.762,261.68z M431.376,361.848l2.596-4.416l-5.711-0.387L431.376,361.848z M354.869,435.4l4.454-2.524l-4.753-3.191L354.869,435.4z M157.278,76.512l-4.454,2.525l4.752,3.19L157.278,76.512z M80.775,149.899 l-2.594,4.414l5.711,0.387L80.775,149.899z M51.214,253.392l-0.04,5.12l5.14-2.52L51.214,253.392z M76.48,354.666l2.525,4.455 l3.192-4.754L76.48,354.666z M149.953,431.256l4.415,2.594l0.387-5.711L149.953,431.256z"></path> <path d="M256,50.688c-113.391,0-205.312,91.92-205.312,205.312c0,113.391,91.921,205.313,205.312,205.313 c113.391,0,205.313-91.923,205.313-205.313C461.313,142.608,369.391,50.688,256,50.688z M256,461.056 C142.75,461.056,50.944,369.25,50.944,256C50.944,142.751,142.75,50.944,256,50.944c113.249,0,205.056,91.807,205.056,205.056 C461.056,369.25,369.249,461.056,256,461.056z"></path> <path d="M256,56.32C145.719,56.32,56.32,145.719,56.32,256c0,110.279,89.399,199.68,199.68,199.68 c110.279,0,199.68-89.4,199.68-199.68C455.68,145.719,366.279,56.32,256,56.32z M256,455.424 c-110.139,0-199.424-89.283-199.424-199.424c0-110.138,89.285-199.424,199.424-199.424c110.14,0,199.424,89.286,199.424,199.424 C455.424,366.141,366.14,455.424,256,455.424z"></path> <path d="M207.36,168.106v-8.651h1.032v7.742h4.376v0.909H207.36z M219.371,165.857l-1.069,2.249h-1.07l4.364-8.946h0.185 l4.352,8.946h-1.143l-1.069-2.249H219.371L219.371,165.857z M219.74,165.071h3.81l-1.904-4.006L219.74,165.071z M245.63,159.935 l-0.086,1.044c-0.188-0.139-0.34-0.246-0.455-0.319c-0.632-0.394-1.345-0.59-2.139-0.59c-1.025,0-1.861,0.344-2.509,1.032 c-0.647,0.688-0.971,1.582-0.971,2.679c0,1.089,0.328,1.979,0.983,2.672c0.655,0.692,1.5,1.039,2.532,1.039 c0.418,0,0.833-0.062,1.242-0.185c0.508-0.155,1.02-0.458,1.536-0.909l-0.086,1.315c-0.09,0.049-0.205,0.106-0.344,0.172 c-0.747,0.344-1.529,0.516-2.348,0.516c-1.361,0-2.458-0.424-3.294-1.272c-0.835-0.848-1.254-1.956-1.254-3.324 c0-1.36,0.419-2.474,1.254-3.342c0.835-0.868,1.909-1.303,3.221-1.303c0.41,0,0.824,0.049,1.241,0.147 C244.671,159.431,245.163,159.64,245.63,159.935z M251.863,168.106v-8.651h2.716c0.976,0,1.728,0.212,2.256,0.633 c0.526,0.422,0.793,1.022,0.793,1.8c0,1.262-0.746,2.085-2.238,2.47l3.295,3.748h-1.291l-3.086-3.539h-1.415v3.539H251.863z M252.896,160.242v3.539h0.48c0.869,0,1.569-0.111,2.103-0.332c0.745-0.311,1.119-0.835,1.119-1.573 c0-0.664-0.263-1.126-0.787-1.389c-0.328-0.164-0.942-0.246-1.844-0.246L252.896,160.242L252.896,160.242z M263.188,163.781 c0-1.319,0.404-2.419,1.215-3.299c0.813-0.881,1.824-1.321,3.037-1.321c1.215,0,2.227,0.44,3.037,1.321 c0.813,0.88,1.217,1.98,1.217,3.299c0,1.319-0.404,2.418-1.217,3.299c-0.813,0.88-1.822,1.321-3.037,1.321 c-1.213,0-2.226-0.44-3.037-1.321C263.592,166.199,263.188,165.1,263.188,163.781z M264.219,163.781 c0,1.089,0.299,1.979,0.896,2.672c0.599,0.692,1.373,1.039,2.324,1.039s1.727-0.346,2.324-1.039c0.6-0.692,0.896-1.583,0.896-2.672 c0-1.09-0.298-1.98-0.896-2.673c-0.6-0.692-1.373-1.038-2.324-1.038s-1.728,0.346-2.324,1.038 C264.518,161.8,264.219,162.691,264.219,163.781z M281.959,159.75v1.131c-0.072-0.058-0.186-0.135-0.332-0.234 c-0.581-0.385-1.209-0.577-1.881-0.577c-1.074,0-1.609,0.426-1.609,1.278c0,0.401,0.131,0.721,0.396,0.958 c0.284,0.262,0.813,0.549,1.585,0.86c0.803,0.328,1.363,0.623,1.686,0.885c0.559,0.459,0.838,1.094,0.838,1.905 c0,0.754-0.268,1.35-0.796,1.788c-0.526,0.438-1.251,0.657-2.169,0.657c-0.885,0-1.732-0.233-2.545-0.7l-0.123-1.119 c0.887,0.606,1.771,0.91,2.668,0.91c0.58,0,1.051-0.142,1.4-0.424c0.354-0.283,0.527-0.662,0.527-1.137s-0.181-0.852-0.539-1.13 c-0.313-0.238-0.844-0.517-1.594-0.836c-0.748-0.319-1.289-0.61-1.615-0.873c-0.5-0.401-0.75-0.971-0.75-1.708 c0-0.688,0.236-1.23,0.713-1.628s1.123-0.596,1.941-0.596C280.447,159.16,281.18,159.357,281.959,159.75z M292.973,159.75v1.131 c-0.072-0.058-0.185-0.135-0.33-0.234c-0.582-0.385-1.209-0.577-1.881-0.577c-1.074,0-1.611,0.426-1.611,1.278 c0,0.401,0.133,0.721,0.396,0.958c0.286,0.262,0.813,0.549,1.586,0.86c0.803,0.328,1.363,0.623,1.686,0.885 c0.558,0.459,0.836,1.094,0.836,1.905c0,0.754-0.264,1.35-0.793,1.788s-1.252,0.657-2.17,0.657c-0.887,0-1.732-0.233-2.545-0.7 l-0.123-1.119c0.887,0.606,1.772,0.91,2.668,0.91c0.582,0,1.049-0.142,1.399-0.424c0.354-0.283,0.529-0.662,0.529-1.137 s-0.183-0.852-0.54-1.13c-0.313-0.238-0.844-0.517-1.594-0.836c-0.75-0.319-1.288-0.61-1.615-0.873 c-0.5-0.401-0.75-0.971-0.75-1.708c0-0.688,0.236-1.23,0.713-1.628s1.123-0.596,1.939-0.596 C291.463,159.16,292.195,159.357,292.973,159.75z M299.526,168.106v-8.651h5.063v0.91h-4.032v2.777h3.519v0.909h-3.519v3.146h4.08 v0.909H299.526L299.526,168.106z M207.36,172.805h6.94v0.833h-2.998v7.096h-0.943v-7.096h-3L207.36,172.805L207.36,172.805z M217.546,180.736v-7.93h4.627v0.833h-3.685v2.546h3.211v0.833h-3.211v2.883h3.729v0.833h-4.671V180.736z M231.93,173.246 l-0.079,0.958c-0.172-0.128-0.312-0.226-0.416-0.293c-0.576-0.36-1.228-0.541-1.954-0.541c-0.937,0-1.699,0.315-2.291,0.946 c-0.592,0.631-0.887,1.45-0.887,2.456c0,1,0.299,1.815,0.898,2.451c0.598,0.635,1.369,0.952,2.312,0.952 c0.382,0,0.76-0.056,1.135-0.169c0.464-0.143,0.933-0.421,1.404-0.833l-0.079,1.205c-0.083,0.045-0.188,0.097-0.315,0.158 c-0.681,0.315-1.396,0.473-2.145,0.473c-1.243,0-2.246-0.389-3.009-1.167c-0.764-0.777-1.146-1.792-1.146-3.047 c0-1.246,0.382-2.267,1.146-3.063c0.764-0.797,1.745-1.194,2.942-1.194c0.375,0,0.752,0.045,1.134,0.135 C231.054,172.783,231.504,172.974,231.93,173.246z M235.882,180.736v-7.93h0.943v3.334h4.783v-3.334h0.943v7.93h-0.943v-3.762 h-4.783v3.762H235.882z M246.618,180.736v-8.2h0.203l5.772,6.409v-6.139h0.853v8.2h-0.203l-5.772-6.409v6.139H246.618z M256.961,176.77c0-1.209,0.37-2.217,1.111-3.025c0.742-0.807,1.666-1.21,2.773-1.21s2.031,0.404,2.773,1.21 c0.738,0.808,1.109,1.815,1.109,3.025s-0.371,2.218-1.109,3.025c-0.742,0.808-1.666,1.211-2.773,1.211s-2.031-0.403-2.773-1.211 C257.331,178.988,256.961,177.979,256.961,176.77z M257.902,176.77c0,1,0.273,1.815,0.82,2.451c0.547,0.635,1.256,0.952,2.12,0.952 c0.869,0,1.577-0.317,2.124-0.952c0.547-0.635,0.818-1.451,0.818-2.451c0-0.999-0.271-1.814-0.818-2.45 c-0.547-0.635-1.256-0.952-2.124-0.952c-0.866,0-1.573,0.317-2.12,0.952C258.178,174.956,257.902,175.771,257.902,176.77z M268.324,180.736v-7.93h0.943v7.096h3.998v0.833L268.324,180.736L268.324,180.736z M276.096,176.77c0-1.209,0.37-2.217,1.111-3.025 c0.741-0.807,1.666-1.21,2.773-1.21c1.106,0,2.033,0.404,2.772,1.21c0.741,0.808,1.111,1.815,1.111,3.025s-0.37,2.218-1.111,3.025 c-0.739,0.808-1.666,1.211-2.772,1.211c-1.107,0-2.032-0.403-2.773-1.211C276.466,178.988,276.096,177.979,276.096,176.77z M277.039,176.77c0,1,0.273,1.815,0.82,2.451c0.545,0.635,1.254,0.952,2.121,0.952c0.869,0,1.576-0.317,2.123-0.952 c0.545-0.635,0.817-1.451,0.817-2.451c0-0.999-0.272-1.814-0.817-2.45c-0.547-0.635-1.256-0.952-2.123-0.952 s-1.576,0.317-2.121,0.952C277.313,174.956,277.039,175.771,277.039,176.77z M293.792,173.223l-0.065,0.992 c-0.066-0.045-0.203-0.128-0.406-0.248c-0.674-0.398-1.359-0.597-2.064-0.597c-0.979,0-1.791,0.331-2.431,0.991 c-0.642,0.662-0.962,1.502-0.962,2.523c0,0.984,0.303,1.777,0.902,2.383c0.604,0.604,1.398,0.907,2.387,0.907 c0.695,0,1.384-0.184,2.058-0.552v-2.017h-2.46v-0.833h3.402v3.436c-0.137,0.068-0.271,0.131-0.404,0.191 c-0.906,0.406-1.826,0.608-2.764,0.608c-1.242,0-2.229-0.374-2.965-1.121c-0.731-0.747-1.1-1.751-1.1-3.013 c0-1.262,0.398-2.3,1.195-3.115c0.796-0.815,1.816-1.222,3.059-1.222c0.405,0,0.816,0.048,1.23,0.146 C292.82,172.779,293.283,172.96,293.792,173.223z M301.159,180.736h-0.942v-3.447l-3.324-4.483h1.122l2.706,3.672l2.854-3.672h1.064 l-3.479,4.483L301.159,180.736L301.159,180.736z M304.64,169.933h-97.28v0.512h97.28V169.933z"></path> <path d="M249.634,371.253c0.29-0.106,0.581-0.313,0.875-0.622l-0.05,0.898c-0.051,0.033-0.116,0.072-0.196,0.117 c-0.425,0.234-0.87,0.354-1.337,0.354c-0.774,0-1.4-0.289-1.876-0.869c-0.476-0.579-0.714-1.337-0.714-2.271 c0-0.93,0.238-1.689,0.714-2.283c0.476-0.596,1.087-0.893,1.834-0.893c0.233,0,0.469,0.033,0.707,0.103 c0.295,0.082,0.575,0.225,0.841,0.427l-0.049,0.714c-0.107-0.095-0.194-0.168-0.259-0.219c-0.36-0.269-0.766-0.401-1.218-0.401 c-0.583,0-1.06,0.233-1.428,0.705c-0.369,0.471-0.553,1.08-0.553,1.83c0,0.745,0.187,1.354,0.56,1.827s0.854,0.71,1.442,0.71 C249.165,371.379,249.401,371.337,249.634,371.253z M242.305,368.42c-0.439-0.213-0.739-0.406-0.903-0.588 c-0.149-0.162-0.224-0.381-0.224-0.655c0-0.581,0.306-0.872,0.917-0.872c0.383,0,0.739,0.131,1.071,0.396 c0.084,0.067,0.147,0.12,0.189,0.159v-0.772c-0.443-0.269-0.861-0.403-1.252-0.403c-0.467,0-0.835,0.135-1.106,0.406 s-0.406,0.643-0.406,1.113c0,0.504,0.142,0.895,0.427,1.168c0.186,0.179,0.493,0.378,0.92,0.596 c0.427,0.219,0.729,0.409,0.906,0.571c0.205,0.19,0.308,0.448,0.308,0.772c0,0.323-0.101,0.584-0.301,0.775 c-0.2,0.193-0.466,0.29-0.798,0.29c-0.508,0-1.015-0.207-1.519-0.622l0.07,0.766c0.462,0.319,0.945,0.479,1.449,0.479 c0.523,0,0.935-0.148,1.236-0.449c0.301-0.299,0.451-0.706,0.451-1.222c0-0.556-0.159-0.99-0.476-1.304 C243.082,368.848,242.763,368.646,242.305,368.42z M234.255,372h0.434l1.652-6.316h-0.434L234.255,372z M225.106,370.598 l-1.729-4.713h-0.637l2.282,6.115h0.105l2.429-6.115h-0.581L225.106,370.598z M220.969,368.42c-0.439-0.213-0.739-0.406-0.903-0.588 c-0.149-0.162-0.224-0.381-0.224-0.655c0-0.581,0.306-0.872,0.917-0.872c0.383,0,0.739,0.131,1.071,0.396 c0.084,0.067,0.147,0.12,0.189,0.159v-0.772c-0.443-0.269-0.861-0.403-1.252-0.403c-0.467,0-0.835,0.135-1.106,0.406 s-0.406,0.643-0.406,1.113c0,0.504,0.142,0.895,0.427,1.168c0.186,0.179,0.493,0.378,0.92,0.596 c0.427,0.219,0.729,0.409,0.906,0.571c0.205,0.19,0.308,0.448,0.308,0.772c0,0.323-0.101,0.584-0.301,0.775 c-0.2,0.193-0.466,0.29-0.798,0.29c-0.508,0-1.015-0.207-1.519-0.622l0.07,0.766c0.462,0.319,0.945,0.479,1.449,0.479 c0.523,0,0.935-0.148,1.236-0.449c0.301-0.299,0.451-0.706,0.451-1.222c0-0.556-0.159-0.99-0.476-1.304 C221.746,368.848,221.427,368.646,220.969,368.42z M230.236,369.462h1.533v1.503c-0.42,0.273-0.847,0.412-1.281,0.412 c-0.615,0-1.112-0.227-1.487-0.677s-0.563-1.042-0.563-1.776c0-0.762,0.2-1.389,0.599-1.882c0.399-0.492,0.904-0.737,1.515-0.737 c0.439,0,0.868,0.147,1.288,0.443c0.126,0.09,0.21,0.152,0.252,0.188l0.042-0.74c-0.318-0.195-0.606-0.33-0.865-0.403 c-0.26-0.071-0.515-0.108-0.767-0.108c-0.774,0-1.41,0.305-1.907,0.912c-0.497,0.606-0.746,1.381-0.746,2.321 c0,0.938,0.228,1.688,0.686,2.247c0.457,0.559,1.074,0.835,1.848,0.835c0.583,0,1.158-0.149,1.722-0.453 c0.084-0.045,0.168-0.093,0.252-0.144v-2.563h-2.121V369.462z M238.966,369.926c0,0.913-0.271,1.369-0.812,1.369 c-0.196,0-0.385-0.07-0.567-0.21l0.049,0.729c0.168,0.068,0.331,0.102,0.49,0.102c0.952,0,1.428-0.666,1.428-1.999v-4.032h-0.588 V369.926z M255.408,366.587c0.462,0.603,0.692,1.354,0.692,2.255c0,0.902-0.23,1.653-0.692,2.256 c-0.462,0.604-1.038,0.902-1.729,0.902c-0.69,0-1.267-0.301-1.729-0.902c-0.461-0.603-0.693-1.354-0.693-2.256 c0-0.9,0.231-1.652,0.693-2.255c0.462-0.603,1.038-0.903,1.729-0.903C254.37,365.684,254.947,365.984,255.408,366.587z M255.513,368.842c0-0.744-0.17-1.354-0.511-1.826c-0.341-0.474-0.781-0.709-1.323-0.709c-0.541,0-0.982,0.235-1.322,0.709 c-0.341,0.473-0.512,1.082-0.512,1.826c0,0.745,0.171,1.354,0.512,1.827c0.34,0.474,0.781,0.71,1.322,0.71 c0.542,0,0.982-0.236,1.323-0.71S255.513,369.587,255.513,368.842z M281.365,365.885h-0.59v5.914h3.08v-0.622h-2.49V365.885z M285.236,369.025h2.002v-0.62h-2.002v-1.898h2.295v-0.622h-2.883v5.914l2.912-0.002v-0.622h-2.324V369.025z M277.473,365.885 h-0.588v5.914h3.08v-0.622h-2.492V365.885z M292.803,368.842c0,0.896-0.252,1.613-0.756,2.15s-1.18,0.807-2.023,0.807h-1.463v-5.914 h1.463c0.846,0,1.521,0.27,2.023,0.807C292.551,367.23,292.803,367.948,292.803,368.842z M292.215,368.842 c0-0.705-0.207-1.271-0.619-1.695c-0.414-0.426-0.961-0.64-1.643-0.64h-0.805v4.67h0.805c0.682,0,1.229-0.212,1.643-0.638 C292.008,370.113,292.215,369.548,292.215,368.842z M269.037,369.236l1.877,2.563h-0.736l-1.756-2.419h-0.805v2.419h-0.59v-0.001 v-5.914h1.549c0.555,0,0.982,0.145,1.283,0.434s0.451,0.699,0.451,1.23C270.311,368.411,269.885,368.975,269.037,369.236z M269.084,368.615c0.426-0.213,0.639-0.571,0.639-1.075c0-0.453-0.148-0.771-0.447-0.949c-0.188-0.112-0.537-0.168-1.051-0.168 h-0.607v2.419h0.271C268.383,368.842,268.783,368.768,269.084,368.615z M275.247,366.587c0.463,0.603,0.692,1.354,0.692,2.255 c0,0.902-0.229,1.653-0.692,2.256c-0.461,0.604-1.037,0.902-1.729,0.902c-0.69,0-1.268-0.301-1.729-0.902 c-0.463-0.603-0.693-1.354-0.693-2.256c0-0.9,0.23-1.652,0.693-2.255c0.461-0.603,1.037-0.903,1.729-0.903 C274.21,365.684,274.787,365.984,275.247,366.587z M275.352,368.842c0-0.744-0.17-1.354-0.512-1.826 c-0.34-0.474-0.781-0.709-1.322-0.709s-0.98,0.235-1.322,0.709c-0.342,0.473-0.512,1.082-0.512,1.826 c0,0.745,0.17,1.354,0.512,1.827s0.781,0.71,1.322,0.71s0.982-0.236,1.322-0.71C275.182,370.195,275.352,369.587,275.352,368.842z M261.955,366.507h1.867v5.292h0.588v-5.292h1.869v-0.622h-4.324V366.507z M260.723,370.463l-3.6-4.779h-0.125v6.115h0.531v-4.578 l3.598,4.779h0.127v-6.115h-0.531V370.463z"></path> <path d="M350.393,87.04v47.923c0,0.717,0.159,1.267,0.48,1.65c0.464,0.538,1.031,0.807,1.703,0.807h4.656v2.88h-17.279v-2.88h3.984 c0.832,0,1.445-0.313,1.848-0.941c0.398-0.626,0.601-1.465,0.601-2.515v-36.21c0-0.742-0.185-1.369-0.553-1.882 c-0.367-0.512-0.839-0.768-1.416-0.768h-5.327v-2.649c2.499-0.512,4.526-1.196,6.081-2.054c1.556-0.857,2.925-1.978,4.111-3.36 L350.393,87.04L350.393,87.04z"></path> <path d="M403.909,194.33c-0.733,1.51,2.886,2.265,10.863,2.265c1.194,0,2.049-0.499,2.56-1.497s1.093-3.763,1.747-8.294h1.656 l-0.779,15.937h-21.493v-2.074l6.983-12.711c3.889-6.758,6.225-11.008,7.009-12.749c1.12-2.482,1.937-4.882,2.448-7.2 c0.512-2.316,0.768-4.422,0.768-6.316c0-3.148-0.543-5.625-1.632-7.43c-1.089-1.805-2.6-2.708-4.536-2.708 c-2.176,0-3.952,0.833-5.328,2.497s-2.063,3.43-2.063,5.299c0,0.64,0.104,1.127,0.313,1.459c0.192,0.333,0.608,0.627,1.248,0.883 c1.616,0.615,2.424,2.125,2.424,4.531c0,1.306-0.271,2.388-0.814,3.245c-0.543,0.858-1.239,1.286-2.088,1.286 c-0.978,0-1.832-0.723-2.567-2.17c-0.736-1.446-1.104-3.334-1.104-5.664c0-2.611,0.42-4.985,1.26-7.123 c0.84-2.137,2.106-3.891,3.804-5.261c1.696-1.369,3.521-2.054,5.473-2.054c1.938,0,3.732,0.666,5.391,1.997 c1.653,1.331,2.897,3.078,3.73,5.242c0.832,2.164,1.248,4.525,1.248,7.085c0,1.767-0.208,3.559-0.623,5.376 c-0.415,1.818-1.021,3.521-1.819,5.107c-1.374,2.74-2.788,5.082-4.242,7.028l-6.327,8.524 C405.813,190.988,404.646,192.819,403.909,194.33z"></path> <path d="M437.641,254.214c2.287,0.896,4.072,2.38,5.354,4.454c1.633,2.637,2.449,5.902,2.449,9.793c0,4.403-0.979,7.936-2.93,10.6 c-2.225,3.07-5.12,4.607-8.688,4.607c-2.146,0-3.989-0.563-5.532-1.689c-1.543-1.125-2.7-2.648-3.468-4.568 c-0.771-1.921-1.152-4.082-1.152-6.49c0-1.941,0.296-3.479,0.889-4.605s1.338-1.688,2.231-1.688c0.816,0,1.473,0.429,1.968,1.286 c0.496,0.857,0.745,2.029,0.745,3.516c0,0.945-0.128,1.746-0.385,2.398c-0.256,0.654-0.704,1.262-1.344,1.824 c-0.688,0.588-1.032,1.15-1.032,1.688c0,0.77,0.243,1.633,0.729,2.592c0.489,0.961,1.209,1.729,2.16,2.305 c0.951,0.576,2.155,0.865,3.611,0.865c2.512,0,4.373-0.992,5.58-2.978c1.208-1.983,1.813-5.164,1.813-9.541 c0-4.582-0.517-7.84-1.549-9.772c-1.031-1.933-2.563-2.898-4.596-2.898c-0.543,0-1.226,0.103-2.039,0.307 c-0.656,0.154-1.129,0.23-1.416,0.23c-0.48,0-0.854-0.16-1.116-0.48c-0.265-0.32-0.396-0.723-0.396-1.209 c0-0.538,0.124-0.954,0.371-1.249c0.246-0.293,0.65-0.441,1.213-0.441l1.318,0.077l1.151,0.077c2.032,0,3.561-0.831,4.585-2.492 c1.023-1.661,1.536-4.229,1.536-7.705c0-4.267-0.489-7.302-1.465-9.104c-0.978-1.801-2.434-2.703-4.368-2.703 c-1.775,0-3.192,0.511-4.248,1.532c-1.056,1.022-1.584,1.966-1.584,2.834c0,0.562,0.305,1.315,0.912,2.26 c0.864,1.277,1.297,2.604,1.297,3.983c0,1.046-0.239,1.927-0.72,2.643c-0.481,0.716-1.098,1.072-1.851,1.072 c-0.8,0-1.452-0.487-1.956-1.459s-0.755-2.33-0.755-4.07c0-2.714,0.607-5.12,1.823-7.219c1.729-2.969,4.2-4.455,7.416-4.455 c3.009,0,5.407,1.293,7.199,3.878c1.792,2.586,2.688,5.786,2.688,9.6c0,2.74-0.482,5.108-1.452,7.104 C441.676,250.912,440.008,252.678,437.641,254.214z"></path> <path d="M403.872,312.32h1.56v36.326h5.521v3.265h-5.521v8.18c0,0.718,0.178,1.293,0.528,1.729c0.512,0.589,1.104,0.882,1.775,0.882 h2.04v2.881h-13.32v-2.881h2.472c0.833,0,1.444-0.281,1.836-0.847c0.395-0.563,0.588-1.381,0.588-2.457v-7.487h-13.582v-3.681 L403.872,312.32z M401.352,322.666l-11.592,25.979h11.592V322.666z"></path> <path d="M330.336,373.76c4.048,1.484,7.354,2.229,9.913,2.229c1.199,0,2.327-0.188,3.384-0.56c1.058-0.369,1.851-0.799,2.376-1.285 c0.272-0.229,0.448-0.347,0.528-0.347c0.159,0,0.239,0.192,0.239,0.577c0,0.896-0.36,2.079-1.08,3.553 c-0.722,1.471-1.7,2.644-2.94,3.514c-1.239,0.871-2.667,1.307-4.285,1.307c-1.872,0-4.104-0.461-6.693-1.383l-0.783,14.67 c1.216-0.975,2.375-1.703,3.478-2.188c1.104-0.488,2.151-0.73,3.144-0.73c3.136,0,5.77,1.664,7.904,4.992 c2.136,3.328,3.201,7.437,3.201,12.326c0,5.428-1.135,9.894-3.405,13.4c-2.272,3.507-5.219,5.26-8.832,5.26 c-2.771,0-5.021-1.26-6.759-3.779c-1.734-2.522-2.604-5.523-2.604-9.006c0-2.101,0.276-3.72,0.828-4.856 c0.552-1.14,1.26-1.71,2.124-1.71c0.848,0,1.54,0.455,2.075,1.363c0.534,0.91,0.804,2.093,0.804,3.553 c0,1.102-0.132,1.958-0.396,2.572c-0.265,0.615-0.748,1.129-1.45,1.535c-0.705,0.438-1.058,0.938-1.058,1.498 c0,0.819,0.239,1.724,0.72,2.708s1.204,1.792,2.174,2.417c0.968,0.629,2.073,0.942,3.321,0.942c2.449,0,4.316-1.217,5.604-3.648 c1.288-2.433,1.933-6.388,1.933-11.864c0-4.992-0.68-8.641-2.04-10.944c-1.357-2.304-3.096-3.456-5.208-3.456 c-0.96,0-1.92,0.281-2.881,0.844c-0.96,0.564-1.92,1.409-2.88,2.535c-0.111,1.792-0.313,2.989-0.601,3.592 c-0.287,0.603-0.656,0.902-1.104,0.902c-0.32,0-0.576-0.18-0.768-0.538c-0.193-0.358-0.288-0.856-0.288-1.497 c0-1.127,0.327-2.24,0.982-3.342c0.192-0.332,0.327-0.627,0.407-0.883l0.559-11.288C330.202,382.285,330.32,377.959,330.336,373.76z"></path> <path d="M249.58,419.174c1.248-2.662,2.56-4.568,3.936-5.721c1.376-1.153,2.888-1.729,4.537-1.729c2.656,0,4.885,1.438,6.684,4.318 c1.801,2.881,2.699,6.522,2.699,10.925c0,5.3-1.063,9.703-3.189,13.21s-4.762,5.263-7.896,5.263c-2.208,0-4.176-0.94-5.904-2.822 c-1.729-1.883-3.14-4.82-4.236-8.813c-1.097-3.993-1.644-8.651-1.644-13.978c0-5.761,0.672-10.981,2.016-15.668 c1.345-4.685,3.06-8.197,5.148-10.539c2.088-2.345,4.268-3.517,6.542-3.517c2.336,0,4.318,1.024,5.953,3.071 c1.357,1.664,2.037,3.661,2.037,5.99c0,1.563-0.299,2.842-0.898,3.841c-0.602,0.998-1.332,1.498-2.195,1.498 c-0.8,0-1.484-0.422-2.053-1.27c-0.568-0.844-0.854-1.842-0.854-2.993c0-0.769,0.192-1.64,0.576-2.611 c0.354-0.896,0.529-1.603,0.529-2.112c0-0.716-0.219-1.306-0.648-1.767c-0.574-0.589-1.367-0.884-2.376-0.884 c-1.552,0-2.967,0.781-4.248,2.343c-1.28,1.563-2.364,4.243-3.252,8.045c-0.888,3.802-1.333,8.07-1.333,12.808 C249.508,416.756,249.532,417.792,249.58,419.174z M256.732,415.488c-2,0-3.637,1.158-4.908,3.477 c-1.272,2.316-1.908,5.573-1.908,9.771c0,4.557,0.616,8.04,1.848,10.443c1.232,2.407,2.8,3.608,4.704,3.608 c1.89,0,3.408-1.138,4.562-3.417c1.15-2.278,1.729-5.685,1.729-10.216c0-4.813-0.532-8.296-1.597-10.444 C260.098,416.564,258.621,415.488,256.732,415.488z"></path> <path d="M164.936,373.779c1.568,0.641,3.265,0.961,5.088,0.961h14.928v1.768c-2.192,6.17-3.832,11.385-4.92,15.646 c-1.089,4.263-1.912,8.34-2.472,12.229c-0.56,3.895-0.928,8.426-1.104,13.596c-0.16,4.273-0.312,6.916-0.456,7.929 c-0.145,1.012-0.436,1.793-0.875,2.343s-1.012,0.825-1.716,0.825c-0.8,0-1.424-0.437-1.872-1.307 c-0.448-0.867-0.672-2.238-0.672-4.107c0-1.663,0.184-3.743,0.552-6.239c0.368-2.497,1.208-6.229,2.52-11.195 c1.744-6.654,3.256-11.891,4.537-15.705l3.312-9.752h-13.009c-0.961,0-1.676,0.537-2.148,1.611 c-0.472,1.076-1.037,4.289-1.692,9.639h-1.729L164.936,373.779z"></path> <path d="M116.804,335.41c2.56,1.477,4.408,3.412,5.544,5.807c1.135,2.395,1.704,5.279,1.704,8.66c0,4.121-0.824,7.717-2.472,10.789 c-2.128,3.969-5.16,5.953-9.096,5.953c-3.473,0-6.216-1.338-8.232-4.014c-2.016-2.672-3.024-6.008-3.024-10.002 c0-2.994,0.58-5.609,1.74-7.852c1.16-2.238,3.164-4.141,6.012-5.7c-4.208-2.896-6.312-7.364-6.312-13.407 c0-3.916,0.948-7.289,2.843-10.119c1.896-2.828,4.3-4.242,7.212-4.242c2,0,3.739,0.551,5.22,1.65 c1.48,1.102,2.608,2.601,3.384,4.496c0.776,1.896,1.164,3.879,1.164,5.951C122.492,328.2,120.597,332.208,116.804,335.41z M110.78,340.125c-2.272,1.537-3.848,3.266-4.728,5.186c-0.88,1.92-1.32,4.273-1.32,7.063c0,3.634,0.667,6.456,2.004,8.466 c1.336,2.008,3.26,3.014,5.772,3.014c2.656,0,4.72-1.006,6.192-3.016c1.472-2.009,2.208-4.665,2.208-7.967 c0-2.995-0.636-5.262-1.908-6.797C117.729,344.538,114.988,342.557,110.78,340.125z M114.956,334.412 c1.681-1.536,2.808-3.055,3.385-4.553c0.576-1.5,0.864-3.465,0.864-5.897c0-3.202-0.568-5.674-1.704-7.416 c-1.136-1.741-2.784-2.612-4.944-2.612c-2.096,0-3.729,0.813-4.896,2.44c-1.168,1.627-1.752,3.748-1.752,6.36 c0,2.59,0.507,4.65,1.522,6.188C108.444,330.46,110.954,332.29,114.956,334.412z"></path> <path d="M84.368,255.021c-1.04,2.508-2.256,4.397-3.648,5.665c-1.392,1.268-2.952,1.9-4.68,1.9c-2.4,0-4.58-1.346-6.54-4.033 c-1.96-2.687-2.94-6.643-2.94-11.865c0-5.095,1.084-9.427,3.252-12.999c2.168-3.571,4.757-5.356,7.764-5.356 c3.312,0,6.072,2.202,8.28,6.605s3.312,10.586,3.312,18.547c0,6.605-0.612,12.179-1.836,16.723s-2.844,7.924-4.86,10.138 c-2.017,2.215-4.289,3.32-6.816,3.32c-2.448,0-4.364-0.863-5.748-2.592c-1.384-1.727-2.076-3.795-2.076-6.201 c0-1.588,0.285-2.867,0.855-3.84c0.571-0.973,1.29-1.46,2.156-1.46c0.789,0,1.454,0.423,2.001,1.268 c0.546,0.845,0.819,1.856,0.819,3.033c0,0.845-0.253,1.78-0.759,2.804c-0.31,0.639-0.465,1.189-0.465,1.65 c0,0.716,0.264,1.338,0.792,1.861s1.376,0.787,2.543,0.787c1.664,0,3.128-0.734,4.392-2.207s2.288-3.893,3.072-7.259 c0.785-3.364,1.176-7.726,1.176-13.075L84.368,255.021z M77.648,231.097c-1.792,0-3.265,1.197-4.417,3.59 c-1.152,2.394-1.729,5.997-1.729,10.81c0,4.403,0.577,7.686,1.729,9.85c1.152,2.163,2.656,3.245,4.512,3.245 c1.84,0,3.388-1.164,4.644-3.495c1.257-2.329,1.884-5.593,1.884-9.792c0-4.352-0.652-7.808-1.956-10.368 C81.012,232.378,79.456,231.097,77.648,231.097z"></path> <path d="M108.063,148.941v47.923c0,0.717,0.16,1.267,0.48,1.65c0.464,0.538,1.032,0.807,1.704,0.807h4.656v2.88H97.622v-2.88h3.984 c0.833,0,1.448-0.313,1.848-0.941c0.4-0.626,0.6-1.465,0.6-2.515v-36.211c0-0.742-0.184-1.369-0.552-1.882 c-0.368-0.512-0.84-0.768-1.417-0.768h-5.328v-2.649c2.5-0.512,4.527-1.196,6.082-2.054c1.556-0.857,2.924-1.978,4.111-3.36H108.063 L108.063,148.941z M131.338,147.942c3.12,0,5.72,1.946,7.8,5.837c2.576,4.787,3.864,12.045,3.864,21.773 c0,9.037-1.121,15.916-3.36,20.64c-2.241,4.723-4.944,7.084-8.112,7.084c-3.056,0-5.608-1.983-7.656-5.953 c-2.56-4.992-3.84-12.198-3.84-21.619c0-8.96,1.208-16.089,3.624-21.389C125.594,150.067,128.154,147.942,131.338,147.942z M131.482,150.707c-2.113,0-3.76,1.62-4.944,4.858c-1.184,3.239-1.776,9.953-1.776,20.141c0,9.959,0.612,16.602,1.836,19.929 c1.224,3.328,2.868,4.992,4.932,4.992c2.08,0,3.68-1.536,4.801-4.608c1.328-3.661,1.992-10.342,1.992-20.044 c0-10.035-0.624-16.755-1.872-20.161C135.203,152.41,133.545,150.707,131.482,150.707z"></path> <path d="M171.782,87.04v47.923c0,0.717,0.16,1.267,0.48,1.65c0.464,0.538,1.032,0.807,1.704,0.807h4.656v2.88h-17.28v-2.88h3.984 c0.833,0,1.448-0.313,1.849-0.941c0.4-0.626,0.6-1.465,0.6-2.515v-36.21c0-0.742-0.185-1.369-0.552-1.882 c-0.368-0.512-0.839-0.768-1.416-0.768h-5.328v-2.649c2.5-0.512,4.527-1.196,6.082-2.054c1.556-0.857,2.925-1.978,4.111-3.36 L171.782,87.04L171.782,87.04z M195.322,87.04v47.923c0,0.717,0.16,1.267,0.48,1.65c0.464,0.538,1.032,0.807,1.704,0.807h4.656v2.88 h-17.28v-2.88h3.984c0.833,0,1.448-0.313,1.848-0.941c0.4-0.626,0.6-1.465,0.6-2.515v-36.21c0-0.742-0.184-1.369-0.552-1.882 c-0.368-0.512-0.84-0.768-1.416-0.768h-5.328v-2.649c2.5-0.512,4.526-1.196,6.082-2.054c1.555-0.857,2.923-1.978,4.11-3.36 L195.322,87.04L195.322,87.04z"></path> <path d="M246.59,67.559v47.923c0,0.717,0.16,1.267,0.48,1.651c0.464,0.538,1.032,0.807,1.704,0.807h4.656v2.88h-17.28v-2.88h3.984 c0.833,0,1.448-0.313,1.849-0.941c0.4-0.626,0.6-1.465,0.6-2.515V78.272c0-0.742-0.185-1.369-0.552-1.882 c-0.368-0.512-0.839-0.768-1.416-0.768h-5.328v-2.649c2.5-0.512,4.528-1.196,6.082-2.054c1.556-0.857,2.925-1.977,4.112-3.359 L246.59,67.559L246.59,67.559z"></path> <path d="M264.889,112.41c-0.734,1.51,2.885,2.265,10.861,2.265c1.195,0,2.05-0.499,2.561-1.497c0.51-0.999,1.094-3.763,1.748-8.294 h1.655l-0.78,15.937h-21.492v-2.074l6.984-12.711c3.889-6.758,6.225-11.008,7.008-12.749c1.121-2.482,1.938-4.883,2.448-7.2 c0.513-2.316,0.769-4.422,0.769-6.316c0-3.148-0.543-5.626-1.633-7.43c-1.088-1.804-2.6-2.708-4.535-2.708 c-2.176,0-3.949,0.833-5.326,2.497s-2.064,3.431-2.064,5.299c0,0.64,0.105,1.127,0.313,1.459c0.193,0.333,0.607,0.628,1.248,0.884 c1.615,0.614,2.425,2.125,2.425,4.531c0,1.306-0.271,2.388-0.816,3.245c-0.543,0.858-1.237,1.286-2.088,1.286 c-0.976,0-1.832-0.723-2.565-2.17c-0.736-1.446-1.104-3.334-1.104-5.664c0-2.611,0.42-4.985,1.261-7.123 c0.84-2.137,2.107-3.891,3.805-5.261c1.695-1.369,3.521-2.054,5.473-2.054c1.938,0,3.732,0.666,5.391,1.997 c1.653,1.332,2.897,3.078,3.73,5.242c0.833,2.164,1.248,4.525,1.248,7.085c0,1.767-0.208,3.559-0.624,5.376 c-0.415,1.817-1.021,3.521-1.82,5.106c-1.375,2.74-2.789,5.083-4.241,7.028l-6.328,8.525 C266.79,109.068,265.623,110.899,264.889,112.41z"></path> <g id="Hour"> <use xlink:href="#p1"> <animateTransform attributeName="transform" type="rotate" dur="43200s" values="0, 256, 256; 360, 256, 256" repeatCount="indefinite"></animateTransform> </use> </g> <g id="HourShadow"> <use filter="url(#f5)" opacity="0.5" x="-1" y="1" xlink:href="#p1"> <animateTransform attributeName="transform" type="rotate" dur="43200s" values="0, 255, 257; 360, 255, 257" repeatCount="indefinite"></animateTransform> </use> </g> <g id="Minute"> <use xlink:href="#p2"> <animateTransform attributeName="transform" type="rotate" dur="3600s" values="0, 256, 256; 360, 256, 256" repeatCount="indefinite"></animateTransform> </use> </g> <g id="MinuteShadow"> <use filter="url(#f5)" opacity="0.5" x="-2" y="2" xlink:href="#p2"> <animateTransform attributeName="transform" type="rotate" dur="3600s" values="0, 254, 258; 360, 254, 258" repeatCount="indefinite"></animateTransform> </use> </g> <g id="Second"> <use xlink:href="#p3"> <animateTransform attributeName="transform" type="rotate" dur="60s" values="0, 256, 256; 360, 256, 256" repeatCount="indefinite"></animateTransform> </use> </g> <g id="SecondShadow"> <use filter="url(#f5)" opacity="0.5" x="-3" y="3" xlink:href="#p3"> <animateTransform attributeName="transform" type="rotate" dur="60s" values="0, 253, 259; 360, 253, 259" repeatCount="indefinite"></animateTransform> </use> </g> <circle fill="url(#f7)" filter="url(#f6)" cx="256" cy="256" r="7.5"></circle> </svg> </div> | ||
Analoguhr im Textfeld/Textblock (2) | ||
|---|---|---|
<canvas id="clock" width="200" height="200">Fehlermeldung</canvas> </div> <script type="text/javascript"> /*! * station-clock.js * * Copyright (c) 2010 Ruediger Appel * ludi at mac dot com * * Date: 2016-02-16 * Version: 1.0.1 * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. * * Known Issues: * * Shadows for some second hands is not on one layer * * Thanks to Paul Schröfl for the Wiener Würfeluhr */ // clock body (Uhrgehäuse) StationClock.NoBody = 0; StationClock.SmallWhiteBody = 1; StationClock.RoundBody = 2; StationClock.RoundGreenBody = 3; StationClock.SquareBody = 4; StationClock.ViennaBody = 5; // stroke dial (Zifferblatt) StationClock.NoDial = 0; StationClock.GermanHourStrokeDial = 1; StationClock.GermanStrokeDial = 2; StationClock.AustriaStrokeDial = 3; StationClock.SwissStrokeDial = 4; StationClock.ViennaStrokeDial = 5; //clock hour hand (Stundenzeiger) StationClock.PointedHourHand = 1; StationClock.BarHourHand = 2; StationClock.SwissHourHand = 3; StationClock.ViennaHourHand = 4; //clock minute hand (Minutenzeiger) StationClock.PointedMinuteHand = 1; StationClock.BarMinuteHand = 2; StationClock.SwissMinuteHand = 3; StationClock.ViennaMinuteHand = 4; //clock second hand (Sekundenzeiger) StationClock.NoSecondHand = 0; StationClock.BarSecondHand = 1; StationClock.HoleShapedSecondHand = 2; StationClock.NewHoleShapedSecondHand = 3; StationClock.SwissSecondHand = 4; // clock boss (Zeigerabdeckung) StationClock.NoBoss = 0; StationClock.BlackBoss = 1; StationClock.RedBoss = 2; StationClock.ViennaBoss = 3; // minute hand behavoir StationClock.CreepingMinuteHand = 0; StationClock.BouncingMinuteHand = 1; StationClock.ElasticBouncingMinuteHand = 2; // second hand behavoir StationClock.CreepingSecondHand = 0; StationClock.BouncingSecondHand = 1; StationClock.ElasticBouncingSecondHand = 2; StationClock.OverhastySecondHand = 3; function StationClock(clockId) { this.clockId = clockId; this.radius = 0; // hour offset this.hourOffset = 0; // clock body this.body = StationClock.RoundBody; this.bodyShadowColor = "rgba(0,0,0,0.5)"; this.bodyShadowOffsetX = 0.03; this.bodyShadowOffsetY = 0.03; this.bodyShadowBlur = 0.06; // body dial this.dial = StationClock.GermanStrokeDial; this.dialColor = 'rgb(60,60,60)'; // clock hands this.hourHand = StationClock.PointedHourHand; this.minuteHand = StationClock.PointedMinuteHand; this.secondHand = StationClock.HoleShapedSecondHand; this.handShadowColor = 'rgba(0,0,0,0.3)'; this.handShadowOffsetX = 0.03; this.handShadowOffsetY = 0.03; this.handShadowBlur = 0.04; // clock colors this.hourHandColor = 'rgb(0,0,0)'; this.minuteHandColor = 'rgb(0,0,0)'; this.secondHandColor = 'rgb(200,0,0)'; // clock boss this.boss = StationClock.NoBoss; this.bossShadowColor = "rgba(0,0,0,0.2)"; this.bossShadowOffsetX = 0.02; this.bossShadowOffsetY = 0.02; this.bossShadowBlur = 0.03; // hand behavoir this.minuteHandBehavoir = StationClock.CreepingMinuteHand; this.secondHandBehavoir = StationClock.OverhastySecondHand; // hand animation this.minuteHandAnimationStep = 0; this.secondHandAnimationStep = 0; this.lastMinute = 0; this.lastSecond = 0; }; StationClock.prototype.draw = function() { var clock = document.getElementById(this.clockId); if (clock) { var context = clock.getContext('2d'); if (context) { this.radius = 0.75 * (Math.min(clock.width, clock.height) / 2); // clear canvas and set new origin context.clearRect(0, 0, clock.width, clock.height); context.save(); context.translate(clock.width / 2, clock.height / 2); // draw body if (this.body != StationClock.NoStrokeBody) { context.save(); switch (this.body) { case StationClock.SmallWhiteBody: this.fillCircle(context, "rgb(255,255,255)", 0, 0, 1); break; case StationClock.RoundBody: this.fillCircle(context, "rgb(255,255,255)", 0, 0, 1.1); context.save(); this.setShadow(context, this.bodyShadowColor, this.bodyShadowOffsetX, this.bodyShadowOffsetY, this.bodyShadowBlur); this.strokeCircle(context, "rgb(0,0,0)", 0, 0, 1.1, 0.07); context.restore(); break; case StationClock.RoundGreenBody: this.fillCircle(context, "rgb(235,236,212)", 0, 0, 1.1); context.save(); this.setShadow(context, this.bodyShadowColor, this.bodyShadowOffsetX, this.bodyShadowOffsetY, this.bodyShadowBlur); this.strokeCircle(context, "rgb(180,180,180)", 0, 0, 1.1, 0.2); context.restore(); this.strokeCircle(context, "rgb(29,84,31)", 0, 0, 1.15, 0.1); context.save(); this.setShadow(context, "rgba(235,236,212,100)", -0.02, -0.02, 0.09); this.strokeCircle(context, 'rgb(76,128,110)', 0, 0, 1.1, 0.08); context.restore(); break; case StationClock.SquareBody: context.save(); this.setShadow(context, this.bodyShadowColor, this.bodyShadowOffsetX, this.bodyShadowOffsetY, this.bodyShadowBlur); this.fillSquare(context, 'rgb(237,235,226)', 0, 0, 2.4); this.strokeSquare(context, 'rgb(38,106,186)', 0, 0, 2.32, 0.16); context.restore(); context.save(); this.setShadow(context, this.bodyShadowColor, this.bodyShadowOffsetX, this.bodyShadowOffsetY, this.bodyShadowBlur); this.strokeSquare(context, 'rgb(42,119,208)', 0, 0, 2.24, 0.08); context.restore(); break; case StationClock.ViennaBody: context.save(); this.fillSymmetricPolygon(context, 'rgb(156,156,156)', [ [-1.2, 1.2], [-1.2, -1.2] ], 0.1); this.fillPolygon(context, 'rgb(156,156,156)', 0, 1.2, 1.2, 1.2, 1.2, 0); this.fillCircle(context, 'rgb(255,255,255)', 0, 0, 1.05, 0.08); this.strokeCircle(context, 'rgb(0,0,0)', 0, 0, 1.05, 0.01); this.strokeCircle(context, 'rgb(100,100,100)', 0, 0, 1.1, 0.01); this.fillPolygon(context, 'rgb(100,100,100)', 0.45, 1.2, 1.2, 1.2, 1.2, 0.45); this.fillPolygon(context, 'rgb(170,170,170)', 0.45, -1.2, 1.2, -1.2, 1.2, -0.45); this.fillPolygon(context, 'rgb(120,120,120)', -0.45, 1.2, -1.2, 1.2, -1.2, 0.45); this.fillPolygon(context, 'rgb(200,200,200)', -0.45, -1.2, -1.2, -1.2, -1.2, -0.45); this.strokeSymmetricPolygon(context, 'rgb(156,156,156)', [ [-1.2, 1.2], [-1.2, -1.2] ], 0.01); this.fillPolygon(context, 'rgb(255,0,0)', 0.05, -0.6, 0.15, -0.6, 0.15, -0.45, 0.05, -0.45); this.fillPolygon(context, 'rgb(255,0,0)', -0.05, -0.6, -0.15, -0.6, -0.15, -0.45, -0.05, -0.45); this.fillPolygon(context, 'rgb(255,0,0)', 0.05, -0.35, 0.15, -0.35, 0.15, -0.30, 0.10, -0.20, 0.05, -0.20); this.fillPolygon(context, 'rgb(255,0,0)', -0.05, -0.35, -0.15, -0.35, -0.15, -0.30, -0.10, -0.20, -0.05, -0.20); context.restore(); break; } context.restore(); } // draw dial for (var i = 0; i < 60; i++) { context.save(); context.rotate(i * Math.PI / 30); switch (this.dial) { case StationClock.SwissStrokeDial: if ((i % 5) == 0) { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.75, 0.07); } else { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.92, 0.026); } break; case StationClock.AustriaStrokeDial: if ((i % 5) == 0) { this.fillPolygon(context, this.dialColor, -0.04, -1.0, 0.04, -1.0, 0.03, -0.78, -0.03, -0.78); } else { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.94, 0.02); } break; case StationClock.GermanStrokeDial: if ((i % 15) == 0) { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.70, 0.08); } else if ((i % 5) == 0) { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.76, 0.08); } else { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.92, 0.036); } break; case StationClock.GermanHourStrokeDial: if ((i % 15) == 0) { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.70, 0.10); } else if ((i % 5) == 0) { this.strokeLine(context, this.dialColor, 0.0, -1.0, 0.0, -0.74, 0.08); } break; case StationClock.ViennaStrokeDial: if ((i % 15) == 0) { this.fillPolygon(context, this.dialColor, 0.7, -0.1, 0.6, 0, 0.7, 0.1, 1, 0.03, 1, -0.03); } else if ((i % 5) == 0) { this.fillPolygon(context, this.dialColor, 0.85, -0.06, 0.78, 0, 0.85, 0.06, 1, 0.03, 1, -0.03); } this.fillCircle(context, this.dialColor, 0.0, -1.0, 0.03); break; } context.restore(); } // get current time var time = new Date(); var millis = time.getMilliseconds() / 1000.0; var seconds = time.getSeconds(); var minutes = time.getMinutes(); var hours = time.getHours() + this.hourOffset; // draw hour hand context.save(); context.rotate(hours * Math.PI / 6 + minutes * Math.PI / 360); this.setShadow(context, this.handShadowColor, this.handShadowOffsetX, this.handShadowOffsetY, this.handShadowBlur); switch (this.hourHand) { case StationClock.BarHourHand: this.fillPolygon(context, this.hourHandColor, -0.05, -0.6, 0.05, -0.6, 0.05, 0.15, -0.05, 0.15); break; case StationClock.PointedHourHand: this.fillPolygon(context, this.hourHandColor, 0.0, -0.6, 0.065, -0.53, 0.065, 0.19, -0.065, 0.19, -0.065, -0.53); break; case StationClock.SwissHourHand: this.fillPolygon(context, this.hourHandColor, -0.05, -0.6, 0.05, -0.6, 0.065, 0.26, -0.065, 0.26); break; case StationClock.ViennaHourHand: this.fillSymmetricPolygon(context, this.hourHandColor, [ [-0.02, -0.72], [-0.08, -0.56], [-0.15, -0.45], [-0.06, -0.30], [-0.03, 0], [-0.1, 0.2], [-0.05, 0.23], [-0.03, 0.2] ]); } context.restore(); // draw minute hand context.save(); switch (this.minuteHandBehavoir) { case StationClock.CreepingMinuteHand: context.rotate((minutes + seconds / 60) * Math.PI / 30); break; case StationClock.BouncingMinuteHand: context.rotate(minutes * Math.PI / 30); break; case StationClock.ElasticBouncingMinuteHand: if (this.lastMinute != minutes) { this.minuteHandAnimationStep = 3; this.lastMinute = minutes; } context.rotate((minutes + this.getAnimationOffset(this.minuteHandAnimationStep)) * Math.PI / 30); this.minuteHandAnimationStep--; break; } this.setShadow(context, this.handShadowColor, this.handShadowOffsetX, this.handShadowOffsetY, this.handShadowBlur); switch (this.minuteHand) { case StationClock.BarMinuteHand: this.fillPolygon(context, this.minuteHandColor, -0.05, -0.9, 0.035, -0.9, 0.035, 0.23, -0.05, 0.23); break; case StationClock.PointedMinuteHand: this.fillPolygon(context, this.minuteHandColor, 0.0, -0.93, 0.045, -0.885, 0.045, 0.23, -0.045, 0.23, -0.045, -0.885); break; case StationClock.SwissMinuteHand: this.fillPolygon(context, this.minuteHandColor, -0.035, -0.93, 0.035, -0.93, 0.05, 0.25, -0.05, 0.25); break; case StationClock.ViennaMinuteHand: this.fillSymmetricPolygon(context, this.minuteHandColor, [ [-0.02, -0.98], [-0.09, -0.7], [-0.03, 0], [-0.05, 0.2], [-0.01, 0.4] ]); } context.restore(); // draw second hand context.save(); switch (this.secondHandBehavoir) { case StationClock.OverhastySecondHand: context.rotate(Math.min((seconds + millis) * (60.0 / 58.5), 60.0) * Math.PI / 30); break; case StationClock.CreepingSecondHand: context.rotate((seconds + millis) * Math.PI / 30); break; case StationClock.BouncingSecondHand: context.rotate(seconds * Math.PI / 30); break; case StationClock.ElasticBouncingSecondHand: if (this.lastSecond != seconds) { this.secondHandAnimationStep = 3; this.lastSecond = seconds; } context.rotate((seconds + this.getAnimationOffset(this.secondHandAnimationStep)) * Math.PI / 30); this.secondHandAnimationStep--; break; } this.setShadow(context, this.handShadowColor, this.handShadowOffsetX, this.handShadowOffsetY, this.handShadowBlur); switch (this.secondHand) { case StationClock.BarSecondHand: this.fillPolygon(context, this.secondHandColor, -0.006, -0.92, 0.006, -0.92, 0.028, 0.23, -0.028, 0.23); break; case StationClock.HoleShapedSecondHand: this.fillPolygon(context, this.secondHandColor, 0.0, -0.9, 0.011, -0.889, 0.01875, -0.6, -0.01875, -0.6, -0.011, -0.889); this.fillPolygon(context, this.secondHandColor, 0.02, -0.4, 0.025, 0.22, -0.025, 0.22, -0.02, -0.4); this.strokeCircle(context, this.secondHandColor, 0, -0.5, 0.083, 0.066); break; case StationClock.NewHoleShapedSecondHand: this.fillPolygon(context, this.secondHandColor, 0.0, -0.95, 0.015, -0.935, 0.0187, -0.65, -0.0187, -0.65, -0.015, -0.935); this.fillPolygon(context, this.secondHandColor, 0.022, -0.45, 0.03, 0.27, -0.03, 0.27, -0.022, -0.45); this.strokeCircle(context, this.secondHandColor, 0, -0.55, 0.085, 0.07); break; case StationClock.SwissSecondHand: this.strokeLine(context, this.secondHandColor, 0.0, -0.6, 0.0, 0.35, 0.026); this.fillCircle(context, this.secondHandColor, 0, -0.64, 0.1); break; case StationClock.ViennaSecondHand: this.strokeLine(context, this.secondHandColor, 0.0, -0.6, 0.0, 0.35, 0.026); this.fillCircle(context, this.secondHandColor, 0, -0.64, 0.1); break; } context.restore(); // draw clock boss if (this.boss != StationClock.NoBoss) { context.save(); this.setShadow(context, this.bossShadowColor, this.bossShadowOffsetX, this.bossShadowOffsetY, this.bossShadowBlur); switch (this.boss) { case StationClock.BlackBoss: this.fillCircle(context, 'rgb(0,0,0)', 0, 0, 0.1); break; case StationClock.RedBoss: this.fillCircle(context, 'rgb(220,0,0)', 0, 0, 0.06); break; case StationClock.ViennaBoss: this.fillCircle(context, 'rgb(0,0,0)', 0, 0, 0.07); break; } context.restore(); } context.restore(); } } }; StationClock.prototype.getAnimationOffset = function(animationStep) { switch (animationStep) { case 3: return 0.2; case 2: return -0.1; case 1: return 0.05; } return 0; }; StationClock.prototype.setShadow = function(context, color, offsetX, offsetY, blur) { if (color) { context.shadowColor = color; context.shadowOffsetX = this.radius * offsetX; context.shadowOffsetY = this.radius * offsetY; context.shadowBlur = this.radius * blur; } }; StationClock.prototype.fillCircle = function(context, color, x, y, radius) { if (color) { context.beginPath(); context.fillStyle = color; context.arc(x * this.radius, y * this.radius, radius * this.radius, 0, 2 * Math.PI, true); context.fill(); } }; StationClock.prototype.strokeCircle = function(context, color, x, y, radius, lineWidth) { if (color) { context.beginPath(); context.strokeStyle = color; context.lineWidth = lineWidth * this.radius; context.arc(x * this.radius, y * this.radius, radius * this.radius, 0, 2 * Math.PI, true); context.stroke(); } }; StationClock.prototype.fillSquare = function(context, color, x, y, size) { if (color) { context.fillStyle = color; context.fillRect((x - size / 2) * this.radius, (y - size / 2) * this.radius, size * this.radius, size * this.radius); } }; StationClock.prototype.strokeSquare = function(context, color, x, y, size, lineWidth) { if (color) { context.strokeStyle = color; context.lineWidth = lineWidth * this.radius; context.strokeRect((x - size / 2) * this.radius, (y - size / 2) * this.radius, size * this.radius, size * this.radius); } }; StationClock.prototype.strokeLine = function(context, color, x1, y1, x2, y2, width) { if (color) { context.beginPath(); context.strokeStyle = color; context.moveTo(x1 * this.radius, y1 * this.radius); context.lineTo(x2 * this.radius, y2 * this.radius); context.lineWidth = width * this.radius; context.stroke(); } }; StationClock.prototype.fillPolygon = function(context, color, x1, y1, x2, y2, x3, y3, x4, y4, x5, y5) { if (color) { context.beginPath(); context.fillStyle = color; context.moveTo(x1 * this.radius, y1 * this.radius); context.lineTo(x2 * this.radius, y2 * this.radius); context.lineTo(x3 * this.radius, y3 * this.radius); context.lineTo(x4 * this.radius, y4 * this.radius); if ((x5 != undefined) && (y5 != undefined)) { context.lineTo(x5 * this.radius, y5 * this.radius); } context.lineTo(x1 * this.radius, y1 * this.radius); context.fill(); } }; StationClock.prototype.fillSymmetricPolygon = function(context, color, points) { context.beginPath(); context.fillStyle = color; context.moveTo(points[0][0] * this.radius, points[0][1] * this.radius); for (var i = 1; i < points.length; i++) { context.lineTo(points[i][0] * this.radius, points[i][1] * this.radius); } for (var i = points.length - 1; i >= 0; i--) { context.lineTo(0 - points[i][0] * this.radius, points[i][1] * this.radius); } context.lineTo(points[0][0] * this.radius, points[0][1] * this.radius); context.fill(); }; StationClock.prototype.strokeSymmetricPolygon = function(context, color, points, width) { context.beginPath(); context.strokeStyle = color; context.moveTo(points[0][0] * this.radius, points[0][1] * this.radius); for (var i = 1; i < points.length; i++) { context.lineTo(points[i][0] * this.radius, points[i][1] * this.radius); } for (var i = points.length - 1; i >= 0; i--) { context.lineTo(0 - points[i][0] * this.radius, points[i][1] * this.radius); } context.lineTo(points[0][0] * this.radius, points[0][1] * this.radius); context.lineWidth = width * this.radius; context.stroke(); }; </script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.GermanStrokeDial; clock.hourHand = StationClock.PointedHourHand; clock.minuteHand = StationClock.PointedMinuteHand; clock.secondHand = StationClock.HoleShapedSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> | ||
Rubbellösung | ||
|---|---|---|
Materialtyp: Datei Quelle: https://github.com/CreateJS/EaselJS/blob/master/examples/AlphaMaskReveal.html Paket zum Download: rubbelloesung.zip (123 KB) | ||
Jigsaw Puzzle | ||
|---|---|---|
Materialtyp: Datei Quelle: https://codepen.io/danzen/pen/rNjQWRY Anpassungen: Paket zum Download: jigsaw_neu_ok.zip (674 KB) | ||
Ein-Themen-Format: Kursbild | ||
|---|---|---|
/* Weiße Schrift mit Schatten für bessere Lesbarkeit des Kursnamens*/ Das Kursbild kann z. B. bei Kurseinstellungen - Kursbild hinterlegt werden. | ||
| T@ | Trick: Hilfe-Button in Kursbeantragung | ||
|---|---|---|---|
Es gibt Seiten in denen man kein Textfeld/Textblock hat um Code einzugeben z.B. die Seite der Kursbeantragung. Man kann dort trotzdem Code nutzen, durch einen Trick. Ich wollte eine geführte Hilfe bei der Kursbeantragung für K:K geben, dafür habe ich eine Nutzertour angelegt. Problem, diese wurde nur beim ersten Mal angezeigt und der Link, um die Tour zurückzusetzen, also erneut anzuzeigen, war in Moodle 3 unscheinbar ganz unten auf der Seite. Also wollte ich einen auffallenden Button zum die Tour erneut anzuzeigen, aber ich hatte kein Textfeld um den Code abzulegen. Dann kam ich auf die Idee, den Code ins Sprachpaket zu legen. Man muss dafür einen Ausdruck finden, der nur an exakt dieser Stelle verwendet wird, sonst taucht der Button überall auf. Also "Beantragung" (courserequest) eignet sich nicht, aber "Details zum beantragten Kurs" (courserequestdetails). Also unter Websiteadministration -> Sprache -> Sprachanpassungen -> Sprachpaket bearbeiten und dann nach "courserequestdetails" suchen (Core markieren bei Komponenten) | |||
| T@ | Floating-Button zum Tour starten | ||
|---|---|---|---|
Folgender Code hilft um einen Floating Button zu erzeugen, der die Tour erneut startet. Man kann ihn z.B. für einen Hilfe-Button zu Kursbeantragung nutzen. <a id="resetpagetour" href="#"> | |||
| T@ | Hilfe-Tour anlegen auf Kursbeantragung | ||
|---|---|---|---|
Unter Websiteadministration-> Darstellung -> Nutzertouren kann man Nutzertouren anlegen Um eine Tour zu erstellen, die auf der Seite Kursbeantragung funktioniert, muss man bei "Anwenden auf passende URLs" "/course/request.php%" eingeben. Dann kann man die Tour bestücken und sie wird angezeigt. Will man diese mit einem auffallenden Button neustarten können, gibt's dafür einen Trick. | |||
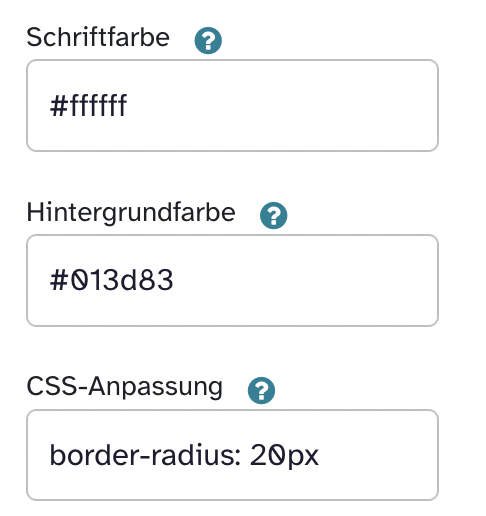
Ein-Themen-Format: Runde Reiter | ||
|---|---|---|
Beim Ein-Themen-Format gibt es die Möglichkeit, Schrift-, Hintergrundfarbe und weitere CSS-Einstellungen der Reiter für Kursabschnitte anzupassen.
Soll auch die Hervorhebung des aktiven Kursabschnittes (hier orange) rund werden, hilft diese Einstellung: .nav-link.active {
| ||
Textobjekte: optische Anpassungen | ||
|---|---|---|
Diese Anpassungen und weitere Variationen eignen sich für Textobjekte (Textfelder und Beschreibungen von Aktivitäten), sie sind mit allen Editoren (Atto, TinyMCE usw.) kompatibel:
Überschrift: | ||
Analoguhr im Textfeld/Textblock (3) | ||
|---|---|---|
Analoguhr mit Gong als Textfeld oder Materialtyp Datei | ||
Kurse: Individuelle Begrüßung oder Anrede | ||
|---|---|---|
Um eine individuelle Begrüßung oder Anrede (Vorname und/oder Nachname) der Teilnehmer*innen eines Kurses zu ermöglichen, muss in einem Textfeld im Kurs (HTML-Modus </> einschalten) folgender Code (Danke an @TRMSC1 ; Quelle: https://github.com/TRMSC/moodle-editor-inline-codes/blob/main/username-as-variable.html) eingegeben werden: <!-- Username As Variable v.2.3.1 - Copyright (C) 2022, TRMSC - https://trmsc1.wordpress.com/ --> <script> Nach dem Abspeichern erscheint das Textfeld leer - keine Sorge, der Inhalt ist noch da. Danach kann man in jedem Textobjekt an der gewünschten Stelle folgenden Code einfügen (zum Einfügen kurz den HTML-Modus </> einschalten): <span class="fname"></span> (liefert den Vornamen) Fertig! | ||
Analoguhr im Textfeld/Textblock (4) | ||
|---|---|---|
Um die rechts abgebildete Analoguhr im Kurs anzuzeigen, muss in einem Textfeld im Kurs (HTML-Modus </> einschalten) folgender Code (Quelle: https://freesvg.org/animated-clock-image) eingegeben werden: <div style="width:200px; height:200px"><!--?xml version="1.0" encoding="UTF-8" standalone="no"?--> <!-- Created with Inkscape (http://www.inkscape.org/) --> <svg xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:cc="http://creativecommons.org/ns#" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:svg="http://www.w3.org/2000/svg" xmlns:ns1="http://sozi.baierouge.fr" id="svg2" sodipodi:docname="clock-sportstudio-design.svg" viewBox="0 0 200 200" sodipodi:version="0.32" version="1.0" inkscape:output_extension="org.inkscape.output.svg.inkscape" inkscape:version="0.46" sodipodi:docbase="/home/fzap"> <desc> Animated Clock Original work: https://openclipart.org/detail/16605/clock-sportstudio-design Modified to set the clock time and animate the hands Jay Nick steamcoded.org </desc> <defs id="defs4"> <ul> <linearGradient id="linearGradient3271"> <stop id="stop3273" style="stop-color:rgb(0, 0, 0)" offset="0"></stop> <stop id="stop3279" style="stop-color:rgb(0, 0, 0);stop-opacity:.49804" offset=".86"></stop> <stop id="stop3275" style="stop-color:rgb(0, 0, 0);stop-opacity:0" offset="1"></stop> </linearGradient> <radialGradient id="radialGradient2085" xlink:href="#linearGradient3271" gradientUnits="userSpaceOnUse" cy="355.35" cx="416.92" r="51.221" inkscape:collect="always"></radialGradient> <radialGradient id="radialGradient2087" xlink:href="#linearGradient3271" gradientUnits="userSpaceOnUse" cy="355.35" cx="416.92" r="50.971" inkscape:collect="always"></radialGradient> <radialGradient id="radialGradient2093" gradientUnits="userSpaceOnUse" cy="321.17" cx="218.8" gradientTransform="matrix(1.2471 -.0000078267 .0000081335 1.296 -222.87 -366.23)" r="49.922" inkscape:collect="always"> <stop id="stop1370" style="stop-color:black" offset="0"></stop> <stop id="stop1372" style="stop-color:white" offset=".7"></stop> <stop id="stop1374" style="stop-color:black" offset="1"></stop> </radialGradient> <linearGradient id="linearGradient2644" y2="58.065" gradientUnits="userSpaceOnUse" x2="-65.777" y1="57.046" x1="-66.487" inkscape:collect="always"> <stop id="stop7199" style="stop-color:rgb(204, 0, 0)" offset="0"></stop> <stop id="stop7201" style="stop-color:rgb(204, 0, 0);stop-opacity:0" offset="1"></stop> </linearGradient> <linearGradient id="linearGradient2649" y2="57.819" gradientUnits="userSpaceOnUse" x2="-65.842" gradientTransform="matrix(1.318 2.9207 -2.9207 1.318 409.08 270.65)" y1="58.346" x1="-65.233" inkscape:collect="always"> <stop id="stop7217" style="stop-color:rgb(255, 255, 255)" offset="0"></stop> <stop id="stop7219" style="stop-color:rgb(204, 0, 0);stop-opacity:0" offset="1"></stop> </linearGradient> <linearGradient id="linearGradient2681" y2="57.841" gradientUnits="userSpaceOnUse" x2="-65.895" y1="59.091" x1="-65.303" inkscape:collect="always"> <stop id="stop2659" style="stop-color:#ffffff" offset="0"></stop> <stop id="stop2661" style="stop-color:#ffffff;stop-opacity:0" offset="1"></stop> </linearGradient> </ul> </defs> <sodipodi:namedview id="base" bordercolor="#666666" inkscape:pageshadow="2" inkscape:guide-bbox="true" pagecolor="#ffffff" inkscape:window-height="889" inkscape:zoom="2.8409517" inkscape:window-x="41" showgrid="false" borderopacity="1.0" inkscape:current-layer="layer1" inkscape:cx="96.896828" inkscape:cy="110.46526" showguides="true" inkscape:window-y="49" inkscape:window-width="1280" inkscape:pageopacity="0.0" inkscape:document-units="px"></sodipodi:namedview> <script type="application/x-javascript"> var Clock = new function() { window.addEventListener("load", setClock); function setClock() { var sec; var min; var hr; var deg; var node; var dt = new Date(); var deg = 0; min = dt.getMinutes(); sec = dt.getSeconds(); ms = dt.getMilliseconds(); deg = (360 / 60) * (sec + ms / 1000); node = document.getElementById("seconds"); deg %= 360; node.setAttribute("transform", "rotate(" + deg + ",153.65,154.2)"); deg = (360 / 3600) * (60 * min + sec); node = document.getElementById("minutes"); deg %= 360; node.setAttribute("transform", "rotate(" + deg + ",153.65,154.2)"); hr = dt.getHours(); deg = 30 * hr + 30 / 60 * min; var node = document.getElementById("hours"); //deg-=150; deg %= 360; node.setAttribute("transform", "rotate(" + deg + ",153.65,154.2)"); document.getElementById("asec").beginElement(); document.getElementById("amin").beginElement(); document.getElementById("ahr").beginElement(); var timeout = ((60 - dt.getSeconds()) % 60) * 1000; timeout -= dt.getMilliseconds / 1000; setTimeout(setClock, timeout); } }(); </script> <g id="layer1" inkscape:label="Ebene 1" inkscape:groupmode="layer" transform="translate(-56.249 -56.25)"> <path id="path2396" sodipodi:rx="50.970741" sodipodi:ry="50.970741" style="opacity:.75;stroke-linejoin:round;fill-rule:evenodd;stroke:url(#radialGradient2087);stroke-linecap:round;stroke-miterlimit:.1;stroke-width:.5;fill:url(#radialGradient2085)" sodipodi:type="arc" d="m467.89 355.35a50.971 50.971 0 1 1 -101.94 0 50.971 50.971 0 1 1 101.94 0z" inkscape:export-ydpi="391.56" inkscape:export-filename="/home/fzap/klocki.png" transform="matrix(1.9523 0 0 1.9523 -657.72 -537.51)" sodipodi:cy="355.34964" sodipodi:cx="416.92087" inkscape:export-xdpi="391.56"></path> <path id="path2330" sodipodi:rx="47.70153" sodipodi:ry="47.70153" style="fill-rule:evenodd;fill:#ffffff" sodipodi:type="arc" d="m464.42 355.24a47.702 47.702 0 1 1 -95.4 0 47.702 47.702 0 1 1 95.4 0z" inkscape:export-ydpi="391.56" inkscape:export-filename="/home/fzap/klocki.png" inkscape:export-xdpi="391.56" transform="matrix(1.9336 0 0 1.9336 -652.75 -533.01)" sodipodi:cy="355.24188" sodipodi:cx="416.7225"></path> <g id="g1451" style="fill-opacity:.12292;fill:#000000;display:none;" inkscape:export-ydpi="391.56" inkscape:export-filename="/home/fzap/klocki.png" transform="matrix(1.4633 -1.264 4.9887 5.7752 158.35 148.71)" inkscape:export-xdpi="391.56" inkscape:label="Ebene 1"> <path id="path1453" sodipodi:nodetypes="cc" style="stroke-opacity:.11373;fill-rule:evenodd;fill-opacity:.12292;stroke:#282d30;stroke-linecap:square" d="m-9.5402-1.4211e-14l40.969 1.6899"></path> </g> <path id="path2328" sodipodi:nodetypes="cc" style="stroke-opacity:.10588;stroke:#000000;stroke-linecap:square;stroke-miterlimit:0;stroke-width:3.8673;fill:none;display:none;" d="m126.43 134.67l35.03 26.51"></path> <path id="path2683" sodipodi:nodetypes="ccscccsccccccccccc" style="fill-rule:evenodd;fill-opacity:.10631;fill:#000000;display:none;" d="m150.32 146.84l2.13 4.94c1.24-0.31 2.56 0.31 3.11 1.51 0.57 1.25 0.11 2.71-1.02 3.42l29.2 65.7-29.95-65.32c-1.42 0.22-2.7-0.21-3.27-1.47-0.55-1.22-0.12-2.64 0.96-3.37l-2.31-4.89-0.2 0.09c-0.32 0.15-0.7 0.01-0.84-0.32l-6.47-13.09c-0.2-0.44-0.01-0.94 0.42-1.14l2.02-0.91c0.43-0.2 0.94-0.01 1.13 0.43l5.58 13.49c0.15 0.33 0.01 0.71-0.31 0.85-0.06 0.03-0.12 0.05-0.18 0.08"></path> <g id="g2429" transform="matrix(1.9231 .20212 -.20212 1.9231 67.801 47.695)"> <rect id="rect2431" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2433" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2435" transform="matrix(1.8914 .40203 -.40203 1.8914 79.37 39.281)"> <rect id="rect2437" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2439" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2441" transform="matrix(1.839 .59753 -.59753 1.839 91.754 32.122)"> <rect id="rect2443" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2445" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2447" transform="matrix(1.7665 .78648 -.78648 1.7665 104.82 26.297)"> <rect id="rect2449" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2451" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2459" transform="matrix(1.5644 1.1366 -1.1366 1.5644 132.41 18.889)"> <rect id="rect2461" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2463" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2465" transform="matrix(1.437 1.2939 -1.2939 1.437 146.64 17.386)"> <rect id="rect2467" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2469" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2471" transform="matrix(1.2939 1.437 -1.437 1.2939 160.94 17.379)"> <rect id="rect2473" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2475" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2477" transform="matrix(1.1366 1.5644 -1.5644 1.1366 175.17 18.867)"> <rect id="rect2479" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2481" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2489" transform="matrix(.78649 1.7665 -1.7665 .78649 202.77 26.247)"> <rect id="rect2491" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2493" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2495" transform="matrix(.59754 1.839 -1.839 .59754 215.84 32.059)"> <rect id="rect2497" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2499" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2501" transform="matrix(.40203 1.8914 -1.8914 .40203 228.23 39.205)"> <rect id="rect2503" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2505" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2507" transform="matrix(.20213 1.9231 -1.9231 .20213 239.81 47.607)"> <rect id="rect2509" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2511" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2519" transform="matrix(-.20212 1.9231 -1.9231 -.20212 260.02 67.798)"> <rect id="rect2521" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2523" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2525" transform="matrix(-.40202 1.8914 -1.8914 -.40202 268.44 79.367)"> <rect id="rect2527" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2529" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2531" transform="matrix(-.59752 1.839 -1.839 -.59752 275.6 91.751)"> <rect id="rect2533" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2535" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2537" transform="matrix(-.78648 1.7665 -1.7665 -.78648 281.42 104.82)"> <rect id="rect2539" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2541" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2549" transform="matrix(-1.1366 1.5644 -1.5644 -1.1366 288.83 132.41)"> <rect id="rect2551" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2553" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2555" transform="matrix(-1.2939 1.437 -1.437 -1.2939 290.33 146.63)"> <rect id="rect2557" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2559" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2561" transform="matrix(-1.437 1.2939 -1.2939 -1.437 290.34 160.94)"> <rect id="rect2563" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2565" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2567" transform="matrix(-1.5643 1.1366 -1.1366 -1.5643 288.85 175.17)"> <rect id="rect2569" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2571" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2579" transform="matrix(-1.7665 .78649 -.78649 -1.7665 281.47 202.77)"> <rect id="rect2581" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2583" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2585" transform="matrix(-1.839 .59754 -.59754 -1.839 275.66 215.84)"> <rect id="rect2587" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2589" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2591" transform="matrix(-1.8914 .40203 -.40203 -1.8914 268.51 228.23)"> <rect id="rect2593" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="9.9398" x="49.262" inkscape:tile-cx="41.367621"></rect> <rect id="rect2595" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="86.529" inkscape:tile-h="3.4307041" x="49.255" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> </g> <g id="g2597" transform="matrix(-1.9231 .20213 -.20213 -1.9231 260.11 239.81)"> <rect id="rect2599" style="fill-rule:evenodd;fill:#000000" width="1.4852" inkscape:tile-w="1.4852411" height="3.4307" y="9.9398" inkscape:tile-h="3.4307041" x="49.262" inkscape:tile-cx="41.367621" inkscape:tile-cy="17.722816"></rect> <rect id="rect2601" style="fill-rule:evenodd;fill:#000000" inkscape:tile-w="1.4852411" height="3.4307" width="1.4852" inkscape:tile-h="3.4307041" inkscape:tile-cy="17.722816" y="86.529" x="49.255" inkscape:tile-cx="41.367621"></rect> </g> <g id="g2605" transform="matrix(1.9336 0 0 1.9336 57.176 57.272)"> <rect id="rect7297" style="fill-rule:evenodd;fill:#000000" height="11.657" width="3.2847" y="9.9398" x="48.357"></rect> <rect id="rect2603" style="fill-rule:evenodd;fill:#000000" height="11.657" width="3.2847" y="78.303" x="48.357"></rect> </g> <g id="g2621" transform="matrix(3.9039e-7 1.9336 -1.9336 3.9039e-7 250.44 57.176)"> <rect id="rect2623" style="fill-rule:evenodd;fill:#000000" height="11.657" width="3.2847" y="9.9398" x="48.357"></rect> <rect id="rect2625" style="fill-rule:evenodd;fill:#000000" height="11.657" width="3.2847" y="78.303" x="48.357"></rect> </g> <g id="minutes" transform="rotate(0,153.65,154.2)"> <g> <g id="g3292" style="fill:#000000" inkscape:export-ydpi="391.56" inkscape:export-filename="/home/fzap/klocki.png" transform="rotate(-58.65,153.65,154.2) matrix(1.4633 -1.264 4.9887 5.7752 158.67 147.77)" inkscape:export-xdpi="391.56" inkscape:label="Ebene 1"> <path sodipodi:nodetypes="cc" style="fill-rule:evenodd;stroke:#282d30;stroke-linecap:square;fill:#000000;" d="m-9.5402-1.4211e-14l40.969 1.6899"></path> </g> <animateTransform id="amin" attributeName="transform" type="rotate" from="0,153.65,154.2" to="360,153.65,154.2" dur="3600s" repeatCount="indefinite"></animateTransform> </g> </g> <g transform="rotate(53.5,153.65,154.2)"> <g> <path id="hours" transform="rotate(0,153.65,154.2)" sodipodi:nodetypes="cc" style="stroke:#000000;stroke-linecap:square;stroke-miterlimit:0;stroke-width:3.8673;fill:none" d="m126.53 133.84l35.04 26.51"></path> <animateTransform id="ahr" attributeName="transform" type="rotate" from="0,153.65,154.2" to="360,153.65,154.2" dur="43200s" repeatCount="indefinite"></animateTransform> </g> </g> <g transform="rotate(-156,153.65,154.2)"> <g> <path id="seconds" transform="rotate(0,153.65,154.2)" sodipodi:nodetypes="ccscccsccccccccccc" style="fill-rule:evenodd;stroke:#cc0000;stroke-linecap:square;stroke-miterlimit:0;stroke-width:.24396;fill:#ef2929;" d="m150.91 146.54l2.13 4.94c1.24-0.3 2.56 0.31 3.11 1.52 0.57 1.25 0.11 2.7-1.02 3.41l29.2 65.71-29.95-65.32c-1.42 0.21-2.7-0.21-3.27-1.47-0.55-1.23-0.12-2.65 0.96-3.37l-2.31-4.9-0.2 0.1c-0.32 0.14-0.7 0-0.84-0.32l-6.47-13.1c-0.2-0.43-0.01-0.94 0.42-1.14l2.02-0.91c0.43-0.19 0.94 0 1.13 0.43l5.58 13.5c0.15 0.32 0.01 0.7-0.31 0.85-0.06 0.02-0.12 0.05-0.18 0.07"></path> <animateTransform id="asec" attributeName="transform" type="rotate" from="0,153.65,154.2" to="360,153.65,154.2" dur="60s" repeatCount="indefinite"></animateTransform> </g> </g> <path id="path5449" sodipodi:rx="0.64265752" sodipodi:ry="0.64081556" style="fill-rule:evenodd;fill:url(#linearGradient2644)" sodipodi:type="arc" sodipodi:start="0" transform="matrix(1.6866 3.7378 -3.7378 1.6866 480.81 303.12)" sodipodi:cy="57.772465" sodipodi:cx="-65.926659" sodipodi:end="6.2777611" d="m-65.284 57.772a0.64266 0.64082 0 1 1 0 -0.003l-0.643 0.003z"></path> <path id="path7241" style="fill-rule:evenodd;fill:url(#linearGradient2649)" d="m155.75 153.23c0.57 1.25 0.22 2.73-1.03 3.29-1.24 0.56-2.82 0.12-3.48-1.23-0.59-1.24 0.71-4.41 0.95-3.36"></path> <g id="g1707" inkscape:export-ydpi="391.56" inkscape:export-filename="/home/fzap/klocki.png" transform="matrix(1.9336 0 0 1.9336 57.175 57.175)" inkscape:export-xdpi="391.56" inkscape:label="Ebene 1"> <path id="path4460" style="stroke-linejoin:round;fill-rule:evenodd;stroke:#d2d2d2;stroke-linecap:round;stroke-miterlimit:.1;stroke-width:.5;fill:url(#radialGradient2093)" d="m48.703 0.33052c-26.829 0.68048-48.375 22.664-48.375 49.656 0.00012 27.42 22.236 49.687 49.656 49.687s49.688-22.267 49.688-49.687-22.268-49.656-49.688-49.656c-0.428-0.00048-0.855-0.01128-1.281-0.00048zm0.469 7.4688c0.272-0.0052 0.539 0 0.812 0 23.293 0 42.219 18.895 42.219 42.188 0 23.292-18.926 42.219-42.219 42.219-23.292 0-42.187-18.927-42.187-42.219-0.0001-23.02 18.459-41.752 41.375-42.188z"></path> </g> <rect id="rect2611" style="fill-rule:evenodd;fill:#000000" transform="matrix(-.86164 .50751 -.50751 -.86164 0 0)" height="16.193" width="4.5629" y="-288.17" x="-56.325"></rect> <rect id="rect2613" style="fill-rule:evenodd;fill:#000000" transform="matrix(-.86164 .50751 -.50751 -.86164 0 0)" height="16.533" width="4.6588" y="-149.48" x="-57.288"></rect> <rect id="rect2624" style="fill-rule:evenodd;fill:#000000" transform="matrix(.85951 .51111 -.51111 .85951 0 0)" height="16.193" width="4.5629" y="-24.417" x="207.71"></rect> <rect id="rect2626" style="fill-rule:evenodd;fill:#000000" transform="matrix(.85951 .51111 -.51111 .85951 0 0)" height="16.533" width="4.6588" y="114.5" x="209.34"></rect> <rect id="rect2630" style="fill-rule:evenodd;fill:#000000" transform="rotate(59.387)" height="16.193" width="4.5629" y="-131.38" x="208.65"></rect> <rect id="rect2632" style="fill-rule:evenodd;fill:#000000" transform="rotate(59.387)" height="16.533" width="4.6588" y="6.9062" x="207.82"></rect> <rect id="rect2636" style="fill-rule:evenodd;fill:#000000" transform="rotate(119.56)" height="16.193" width="4.5629" y="-287.33" x="55.999"></rect> <rect id="rect2638" style="fill-rule:evenodd;fill:#000000" transform="rotate(119.56)" height="16.533" width="4.6588" y="-148.38" x="54.811"></rect> <path id="path2663" sodipodi:rx="0.64265752" sodipodi:ry="0.64081556" style="fill-rule:evenodd;fill:#000000" sodipodi:type="arc" d="m-65.284 57.772a0.64266 0.64082 0 1 1 -0.001 -0.038" sodipodi:open="true" transform="matrix(.73199 1.6222 -1.6222 .73199 295.65 218.8)" sodipodi:cy="57.772465" sodipodi:cx="-65.926659" sodipodi:end="6.2234697" sodipodi:start="0"></path> <path id="path2673" sodipodi:rx="0.64265752" sodipodi:ry="0.64081556" style="fill-rule:evenodd;fill:url(#linearGradient2681)" sodipodi:type="arc" sodipodi:start="0" sodipodi:open="true" transform="matrix(.68425 1.5164 -1.5164 .68425 286.4 214.58)" sodipodi:cy="57.772465" sodipodi:cx="-65.926659" sodipodi:end="6.2234697" d="m-65.284 57.772a0.64266 0.64082 0 1 1 -0.001 -0.038"></path> <circle cx="153.65" cy="154.2" r="0.5" style="fill:green"></circle> </g> <rdf:rdf> <cc:work> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage"></dc:type> <cc:license rdf:resource="http://creativecommons.org/licenses/publicdomain/"></cc:license> <dc:publisher> <cc:agent rdf:about="http://openclipart.org/"> <dc:title>Openclipart</dc:title> </cc:agent> </dc:publisher> <dc:title>clock sportstudio design</dc:title> <dc:date>2008-04-30T17:31:17</dc:date> <dc:description>this piece was made for MacSlow-Clock theme</dc:description> <dc:source>https://openclipart.org/detail/16605/clock-sportstudio-design-by-fzap</dc:source>; <dc:creator> <cc:agent> <dc:title>fzap</dc:title> </cc:agent> </dc:creator> <dc:subject> <rdf:bag> <rdf:li>clock</rdf:li> <rdf:li>clockhand</rdf:li> <rdf:li>face</rdf:li> <rdf:li>time</rdf:li> </rdf:bag> </dc:subject> </cc:work> <cc:license rdf:about="http://creativecommons.org/licenses/publicdomain/"> <cc:permits rdf:resource="http://creativecommons.org/ns#Reproduction"></cc:permits> <cc:permits rdf:resource="http://creativecommons.org/ns#Distribution"></cc:permits> <cc:permits rdf:resource="http://creativecommons.org/ns#DerivativeWorks"></cc:permits> </cc:license> </rdf:rdf> </svg> </div> | ||
| T@ | Aktivitätscontainer: Verschiebe-Icons nach links verschiebn | |
|---|---|---|
Die Buttons zum Verschieben von Aktivitäten sind eventuell versteckt hinter den Icons der Aktivitäten und lassen sich schwer klicken. Man kann die Buttons links neben den Buttons klicken, das klappt gut - wenn man es weiß. Oder man verschiebt die Verschiebebuttons nach links z.B. mit: <style>.editing .section .activity .editing_move { left: -10px; } </style> | ||
GeoGebra einbinden und anpassen | ||
|---|---|---|
GeoGebra-Aktivitäten in Textobjekten (Textfeld, Textseite, ...) einbinden und anpassen Erklärvideo bei YouTube (Sven Stemmler) Hinweis: Sollte die GeoGebra-Aktivität nicht im Textfeld angezeigt werden, so lösche den folgenden Teil des Codes (kurz vor dem Ende): applet.setPreviewImage('data:image/gif;base64,R0lGODlhAQABAAAAADs=', 'https://www.geogebra.org/images/GeoGebra_loading.png', 'https://www.geogebra.org/images/applet_play.png'); | ||
Aktivität als iframe | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Abstimmung | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Balkendiagramm | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Exit-Tickets | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: ABC-Listen | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Slideshow/Infovideo | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Feedbackskala | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Hilfekarten und Lösungen per QR-Code | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Kartenabfrage | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Namen zufällig auswählen | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Teilnehmer/in zufällig auswählen | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Fake News Generator | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Aktivität Aufgabe: Abgabe mit Animation | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Kontle | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Digiscreen als Overlay | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Vollbild | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
mebis Tafel + Bootstrap Modal | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: H5P-Flashcards | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Musik - ABC-Notation | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Übung Buchungssätze | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Digiscreen | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: PowerPoint einbetten (M365 Business) | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Geokarte | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Meinungslinie | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Wordle | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
LaTeX | ||
|---|---|---|
Dieses Werk von Harald Zigala ist lizenziert unter einer Creative Commons Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. | ||
H5P: Neue Aktivität innerhalb von moodle anlegen | ||
|---|---|---|
Wer eine neue H5P-Aktivität anlegen möchte und dies nicht (komplett) über LUMI machen und nicht über den Inhaltsspeicher gehen möchte, der kann dies mit einem kleinen Trick erreichen:
| ||
| T@ | Unterschiedliches Dashboard für verschiedene Rollen | |
|---|---|---|
Wenn man das Dashboard für alle anpassen will, aber für unterschiedliche Rollen ein unterschiedliches Dashboard anzeigen will z.B. für Lehrkräfte ein anderes, als für S:S, dann geht das. Website-Administration --> Nutzer/innen --> >Rechte --> Rollen verwalten --> Neue Rolle hinzufügen. Beispiel für Sys_Schüler
2. Dashboard designen, mit allem was irgendwer sehen soll (Dashboard für alle anpassen) Wichtig: Bei der Blockplatzierung des Blocks muss folgendes eingestellt sein: "Seiten auswählen: Jede zur obigen passende Seite", sonst funktioniert es nicht.
Beispiel:
4. Zuweisung der Rollen per CSV-Upload: Eine mögliche Variante, allen SuS und LuL die Rolle Sys_Schüler und Sys_Lehrer zuzuweisen, ist über den CSV-Upload. a) Download der aller User:innen in CSV-Datei Website-Administration --> Nutzerverwaltung (Bulk) Alle verfügbaren auswählen und unten auf Download (Excel oder opendocument). b) Anpassen des Datensatzes Vorhandene Liste nach Lehrer:in und Schüler:in sortieren. Dann alle Einträge im Tabellendokument löschen, außer "id" "username" "firstname". Ergänze die Spalte "sysrole1".
Als CSV-Datei speichern. c) Upload der Userliste Website-Administration --> Nutzer/innen --> Nutzerliste hochladen Upload-Typ "nur vorhandene aktualisieren" auswählen
Weitere Infos zum CSV-Upload von User:innen gibt es hier: | ||
Abschnitte: Ausgeblendete Abschnitte ansprechen | ||
|---|---|---|
Mit folgendem Selektor kann man in moodle 4.x verborgene Abschnitte ansprechen. Im Beispiel wird der Hintergrund eines verborgenen Abschnittes gelb gefärbt. .section.hidden { | ||
Navigation links, Blöcke rechts: Einblenden verhindern | ||
|---|---|---|
Bei Bedarf kann in einem Kurs verhindert werden, dass die Navigation links oder/und die Blöcke rechts eingeblendet werden können: /* Einblenden der Navigation links verhindern */ /* Einblenden der Blöcke rechts verhindern */ | ||
| T@ | Hinweis für Dropdownmenüs / Auswahllisten | |
|---|---|---|
@TRMSC1 hat für die etwas leicht zu übersehenden Dropdownmenüs / Auswahllisten einen Hinweis gestaltet. Seinen Code findet ihr hier: https://github.com/TRMSC/moodle-css-styling/blob/main/general/settings/dropdown-badge.css Ein Erklärvideo von Dag Klimas (@dag_moodle) dazu findet ihr hier: Dieser Code macht das selbe, aber nicht im Kursbereich, sondern nur im Kurs (und im Bereich "Rechte"). .urlselect:not([class*="w-100"]):after { | ||
| T@ | Datenbanksammlung Taskcard | |
|---|---|---|
H5P: Inhaltstypen (inoffiziell) | ||
|---|---|---|
Hier findest du eine Taskcard mit einigen inoffiziellen H5P-Inhaltstypen, die schon genutzt werden können: https://www.taskcards.de/#/board/95d50e01-d7af-4eef-9906-3389235e4163 | ||
Aktivitäten: Aktivitätslogo ausblenden | ||
|---|---|---|
Du kannst auf Aktivitätsseiten Aktivitätslogo und -bezeichnung ausblenden:
/* Auf Aktivitätsseiten Aktivitätslogo nicht anzeigen */ /* Auf Aktivitätsseiten Aktivitätslogo kleiner anzeigen */
/* Auf Aktivitätsseiten Aktivitätsbezeichnung nicht anzeigen */ Und hier noch ein Erklärvideo von Dag Klimas (@dag_moodle) | ||
Individuelle abwechslungsreiche Begrüßung | ||
|---|---|---|
Kleines nachvollziehbares Script für abwechslungsreichere Begrüßungen nach jedem Seitenaufruf von Florian Dagner. | ||
Timer | ||
|---|---|---|
Dieses Script von Florian Dagner in einem Textblock oder Textfeld erstellt einen Timer. | ||
Board für Themenformat | ||
|---|---|---|
 Themenformat in Moodle 4 kann über einen css-Schnipsel im Browser (wirkt nicht auf die MoodleApp) nebeneinander angeorndet werden.
Somit kann eine Lehrkraft sämtliche Moodle-Aktivitäten innerhalb eines Boards den Lernenden bereitstellen.
Den Edit-Modus habe ich etwas angepasst und z.B. Texte reduziert.
 Hier gibt es den css-Code für Moodle 4 (für boost-Theme): https://github.com/andreasschenkel/moodle-4-css-snippets
Gegebenenfalls kann man eine "Trainer"-Rolle im Moodle ergänzen, die sehr eingeschränkte Berechtigungen enthält und so an Schüler:innen zum Bearbeiten eines solchen Moodle-Kurses zugewiesen werden kann.
| ||
| T@ | Gridformat zentrieren | |
|---|---|---|
Nach Update ist das Gridformat nicht mehr zentriert - mit folgendem Code lässt sich das beheben: .thegrid { Unterschied siehe unten. | ||
H5P: Einstieg in H5P für Anfänger/-innen | ||
|---|---|---|
In diesem Kurs des LMZ BW erhalten Sie zunächst eine Einführung in eine Reihe von
H5P interaktiven Inhalten und können im Anschluss verschiedene
Aufgabentypen kennenlernen und selbst ausprobieren. Der Kurs gliedert
sich in einfache H5P Aktivitäten und interessante
H5P Quiz Aufgaben. H5P interaktive Inhalte lassen sich unkompliziert
im eigenen Fernunterricht mit Moodle umzusetzen. Am Ende des Kurses
warten auf Sie Gestaltungstipps und weitere Anregungen. | ||
H5P: Rund um H5P von Marc Albrecht-Herrmans | ||
|---|---|---|
Atto-Editor: Wie Videos im Atto sinnvoll kleiner darstellen? | ||
|---|---|---|
moodle-Kurse zum Download: moodle-Lab | ||
|---|---|---|
Kachelformat: Farbenfrohes Kachelformat | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
moodle-Kurse zum Download: MOOVE BW | ||
|---|---|---|
moodle-Kurse zum Download: Sven Stemmler | ||
|---|---|---|
moodle-Kurse zum Download: MaLeNe | ||
|---|---|---|
moodle-Kurse zum Download: Lehrerfortbildung BW | ||
|---|---|---|
moodle-Kurse zum Download: Ideenwolke | ||
|---|---|---|
moodle-Kurse zum Download: Universität Koblenz-Landau | ||
|---|---|---|
Rubrik | ||
|---|---|---|
Kurse: Bild als Header | ||
|---|---|---|
#page-header .page-header-headings { | ||
Gastzugang ohne Einloggen | ||
|---|---|---|
Digitales Klassenzimmer | ||
|---|---|---|
Feedback: Checkboxen vergrößern | ||
|---|---|---|
Dadurch werden die Checkboxen beim Feedback größer (Dank an @MatthiasRke) transform: scale(1.5); margin: .5rem; margin-right: 1rem; } | ||
Aktivitäten: Bearbeitungsmöglichkeit für Nutzer/innen | ||
|---|---|---|
In jeder Aktivität kannst du Schüler*innen Bearbeitungsrechte zuweisen und ihnen damit die Möglichkeit geben, aktiv an deinem Kurs mitzuarbeiten und damit Lernleistungen zu erbringen. So ist es z.B. möglich, dass du eine "leere" H5P-Aktivität anlegst und diese einer/m Schüler.in zur Bearbeitung freigibst. Die/der Schüler*in kann dann z.B. als Lernleistung die Aktivität mit Inhalt füllen (einfache Inhaltstypen wie z.B. "Multiple Choice", "Quiz (Question Set)", ... aber auch "Course Presentation" bieten sich hier an). Vorgehen
Die/der Schüler*in hat nun die Möglichkeit, (nur!) für diese Aktivität über "Einstellungen bearbeiten" den Inhalt zu bearbeiten. Du kannst - während die/der Schüler*in an der Aktivität arbeitet - die Aktivität auch für die anderen Schüler*innen verbergen:
Was müssen die Schüler*innen machen?
| ||
Level-Up! Bild-Größe einstellen | ||
|---|---|---|
Das Level-Up! Plugin ist schon eine ganz interessante Möglichkeit um einen spielerischen Moment in den moodle-Kurs reinzubekommen. Leider ist das Bild des Abzeichen standardmäßig recht klein dargestellt und dabei wäre eigentlich viel mehr Platz vorhanden. Aber das kann man leicht regeln.
Fügen Sie an geeigneter Stelle auf der Kursseite folgenden CSS-Code ein: .block_xp-level.level-badge img { width: 200px; Die Breite von 200px kann natürlich nach Wunsch verändert werden. | ||
Block mit CSS unsichtbar machen | ||
|---|---|---|
Textblöcke können verwendet werden, um CSS-Klassen überall im Kurs zu verwenden. Dann stören aber eventuell die Blöcke, weil Sie bei Boost rechts Platz einnehmen. Hier eine Anleitung, wie man einen Block unten platziert und unsichtbar macht. https://www.superlehrer.de/2022/04/22/moodle-mit-css-aufwerten-nutzung-von-bloecken/ Das "unten platzieren" ist aber nur notwendig, wenn man keine anderen Blöcke verwendet. | ||
Text mehrspaltig (festgelegt) | ||
|---|---|---|
EIne bestimmte Anzahl an Spalten kann man fest vorgeben, bei dem sich der Text automatisch in den Spalten verteilt, indem man als style verwendet: column-count: 2; ... oder wieviele man auch immer will. Das kann man vermutlich unterschiedlich anwenden, hier habe ich eine Liste mit Aufgabe zweispaltig gemacht, um Platz zu sparen. ----------
--------------
| ||
Text mehrspaltig (passt sich an) | ||
|---|---|---|
Damit ich mich nicht auf eine bestimmte Spaltenanzahl festlegen muss (abhängig von der Bildschirm-Breite) gibt es eine Lösung von Dag Klimas als Video. Er trägt es als Admin ein, aber das könnte man sicher auch in einen CSS-Block als einfacher Trainer eintragen und dort nutzen. | ||
moodle-Kurse zum Download: Paula Pöchtrager, Hubert Pöchtrager | ||
|---|---|---|
Dark Mode | ||
|---|---|---|
moodle kann auch Dark Mode - hier zuerst ein Video von Dag Klimas dazu ... ... und hier ein Blogbeitrage von Matthias Giger zum Thema: | ||
 Um die rechts abgebildete Analoguhr im Kurs anzuzeigen, muss in einem Textfeld im Kurs (HTML-Modus </> einschalten) folgender Code (Quelle:
Um die rechts abgebildete Analoguhr im Kurs anzuzeigen, muss in einem Textfeld im Kurs (HTML-Modus </> einschalten) folgender Code (Quelle: