Tipps & Tricks der #moodlebande
Aktuelle Sortierung Änderungsdatum (absteigend) Sortiere chronologisch: Änderungsdatum
| MG | Checkliste anpassen | |
|---|---|---|
Bei einer umfangreichen Checkliste (Plugin https://moodle.org/plugins/mod_checklist) kann es schwierig werden, auf einem kleinen Bildschirm den Überblick zu behalten. Der folgende CSS-Code sorgt dafür, dass die Spalte mit den Namen fixiert wird. <style> Diesen bettet man am besten über Einstellungen direkt in den Kopf der Checklisten-Aktivität ein. | ||
Kurs: Schrift ändern | ||
|---|---|---|
Man kann die Schrift in einem Kurs (oder für Profis: auf der gesamten Instanz) ändern (Dank an @FrauSpeckner). Hier am Beispiel der Grundschulschrift von @FrauSpeckner :
| ||
Kursformat: Methodenorientierung | ||
|---|---|---|
Dag Klimas (dag_moodle@mastodon.social) erklärt in Erklärvideo, wie eine methodenorientierte Kursdarstellung aussehen könnte.
Der Code, um die Aktivitätsicons zu verbergen, kann so aussehen
oder aber so (Danke an fusion@mastodon.social) (Editor auf Nur Text umstellen)
| ||
Datenbank: Vorlagengenerator | ||
|---|---|---|
Öffnen des Kursindex aus dem Content | ||
|---|---|---|
@trmsc hat eine Möglichkeit programmiert, das Öffnen des Kursindex aus dem Content zu ermöglichen: Ihr findet den Code hier. | ||
Themenformat: Abschnittsüberschriften gestalten | ||
|---|---|---|
Auf der Basis des folgenden CSS-Codes lassen sich die Abschnittsüberschriften im Themenformat gestalten:
Dank an @FrauSpeckner : https://bildung.social/@FrauSpeckner/110909679224513293 | ||
Tabellen / Listenansicht in Datenbank: Tabelle sortierbar machen | ||
|---|---|---|
Man kann alle Tabellen, aber insbesondere die in der Listenansicht von Datenbanken, sortierbar machen: Eine Möglichkeit ist https://www.kryogenix.org/code/browser/sorttable/ (Anleitung durchlesen!) (ist in Hessen in den SchulMoodle integriert, man kann also Tabellen sortierbar machen) It's possible to show a symbol in a sortable table's column headers to indicate that the table is sortable. To do this, add a bit of CSS to your stylesheet: table.sortable th:not(.sorttable_sorted):not(.sorttable_sorted_reverse):not(.sorttable_nosort):after { content: " \25B4\25BE" } Note that this requires support for CSS generated content, which needs a modern-ish browser. You can, of course, change the generated content to whatever you want. Der Javascript-Code (sorttable.js) kann auch in der Javascript-Vorlage der Datenbank integriert werden, der CSS-Code entsprechend in der CSS-Vorlage.Beispielkurs mit Beispieltabelle: https://mo1300.schule.hessen.de/course/view.php?id=42 (Dank an @rettiwtaccount@mastodon.cloud) Man sollte in sorttable.js (Quelle https://www.kryogenix.org/code/browser/sorttable/) bei den Zeilen 262 und 264 den Punkt durch Komma ersetzen, damit Kommazahlen auch in unserem Zahlenformat korrekt sortiert werden. ![in regex /[^0-9.-]/g,'' den Punkt durch Komma ersetzen: /[^0-9,-]/g,'' in regex /[^0-9.-]/g,'' den Punkt durch Komma ersetzen: /[^0-9,-]/g,''](https://files.mastodon.social/media_attachments/files/110/512/389/851/877/231/small/f58c2fd016c15ee5.png) (Dank an @fusion@mastodon.social) | ||
| T@ | Test vorgegebene Navigation erzwingen | |
|---|---|---|
So kann man erreichen, dass man in der Aktivität Test erst die erste Frage einer Seite richtig beantworten muss, bevor man zu nächsten Seite/Frage weitergehen kann. 1. Test erstellen 2. Am besten nur eine Frage auf eine Seite (Code nutzt die Auswertung der ersten Frage einer Seite) 3. Navigation vorgegeben einstellen 4. Code unten in einen Textblock auf der Fragenseite kopieren (Editor ausschalten) <p>Du musst diese Frage erst richtig beantworten, bevor du weiter gehen kannst.</p> <style> .submitbtns {visibility:hidden}</style>
setTimeout(()=>{ grades = document.querySelector(".grade"); var punkte = grades.innerText.split(" "); if (punkte[2]==punkte[4]) { document.querySelector(".submitbtns").style.visibility="visible"; console.log("Grades. "+grades.innerText)} },1000); </script> | ||
Moodle und iPad – Onlinetest mit Safe Exam Browser durchführen | ||
|---|---|---|
Floating Action Button | ||
|---|---|---|
Boost: Volle Fensterbreite nutzen | ||
|---|---|---|
Eintrag in Raw initial SCSS theme_boost | scsspre /* Gesamter Inhalt auf volle Bildschirmbreite */
Alternative:
Über ein Textfeld oder einen Textblock, der auch ausgeblendet sein darf. Mit dem einfachen Texteditor (nicht Atto, nicht TinyMCE) z.B. dies einfügen: /* Gesamter Inhalt auf volle Bildschirmbreite */ <style> .pagelayout-standard #page.drawers .main-inner, body.limitedwidth #page.drawers .main-inner{max-width: unset !important;} </style> | ||
Kurs: Hintergrundfarben von Abschnitten ändern | ||
|---|---|---|
Mit diesem Codeschnipsel (Danke an Marius Gomes) lassen sich die Hintergrundfarben verschiedener Abschnitte eines Kurses unterschiedlich einfärben. /* Diesen HTML/CSS-Code in ein Textfeld oben im Kurs kopieren (HTML-Editor vorher ausschalten) zwischen ein - Tag */ /* Mehr Platz über den Abschnitts-Titeln */ .section { padding-top: 1rem; } /* Bei kleinen Bildschirmen: mehr Platz zum linken Rand für die Abschnitts-Titel */ @media only screen and (max-width: 768px) { .content { margin-left: 1rem!important; } } /* Hintergrundfarben der Abschnitte */ #section-1 { background-color: #fde5d4; } #section-2 { background-color: #e9e8ee; } #section-3 { background-color: #e5f0ee; } #section-4 { background-color: #f2f5cc; } | ||
| MG | Aktivität Datei: Symbole anpassen | |
|---|---|---|
In Moodle kann man die Dateisymbole wie folgt anpassen (funktioniert in Webbrowsern die den :has-Pseudoselektor unterstützen): <style> Da das Script die Dateiinformation abgreift, muss diese auf Administrations-, Kurs- und Aktivitätsebene eingeschaltet werden. Das sieht dann beispielsweise so aus:
| ||
Aktivität Datei: MIME Type Symbol anzeigen | ||
|---|---|---|
Viele UserInnen wünschen sich, dass bei der Aktivität "Datei" der Dateityp durch ein MIME-Symbol angezeigt wird. Die folgenden Änderungen im moodle-Code in der Datei /mod/resource/locallib.php lassen die Symbole anzeigen, allerdings nicht statt, sondern zusätzlich zum blauen Aktivitätssymbol: Quelle: https://moodle.org/mod/forum/discuss.php?d=434156 ->function resource_get_optional_details($resource, $cm) { line 334 of file /mod/resource/locallib.php global $DB, $OUTPUT; line 377 of file /mod/resource/locallib.php if ($infodisplayed > 1) { $image = $OUTPUT->image_url(file_mimetype_icon($filedetails['mimetype'])); $details = get_string("resourcedetails_{$langstring}", 'resource', (object)array('size' => $size, 'type' => "<img src='".$image."'> ".$type, 'date' => $date)); } else { // Only one of size, type and date is set, so just append. $details = $size . $type . $date; } Danke für den Tipp von @clemens | ||
Abschlussverfolgung, Fortschrittsliste, Fortschrittsbalken | ||
|---|---|---|
Wie kann ich teilnehmerindividuell Zugangsdaten für Übungssysteme zur Verfügung stellen? | ||
|---|---|---|
Erklärvideo von Dag Klimas (@dag_moodle) | ||
Kachelformat: Kacheln formatieren | ||
|---|---|---|
Mit den folgenden Codeschnipseln lassen sich die Kacheln formatieren (Editor in den Textmodus) <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js" type="text/javascript"></script> | ||
Kachelformat: Abschnitte nummerieren | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Sprung zum aktuellen Thema | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Kachelformat: Aktuellen Abschnitt kennzeichnen | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Navigation zwischen Stamm- und Unterkursen | ||
|---|---|---|
Wie kann man einen Link aus einem Unterkurs auf einen Stammkurs setzen? (Danke an Matthias Giger) Code im Stammkurs (oder mehreren Kursen), z.B. in einem Text- und Medienbereich oder einem Textblock (Editor "Einfacher Text"): <script> Code im Unterkurs, z.B. in einem Text- und Medienfeld (Editor "Einfacher Text"): <div><button class="btn btn-primary" onclick='window.location.href = localStorage.getItem("StammkursURL")'>Zurück zum Stammkurs</button></div> | ||
Changelog | ||
|---|---|---|
Changelog für Teilnehmer/innenKlicken Sie auf '
', um die Ressource zu öffnen Changelog für Trainer/innenKlicken Sie auf '
', um die Ressource zu öffnen | ||
Universelles Textfeld: Farbe ändern | ||
|---|---|---|
Mit diesem kleinen Codeschnipsel in einem Textfeld (HTML-Modus einschalten) kann man die Textfarbe der Überschriften in einem Universellen Textfeld / Eingeklappter Text ändern: <style> Auch folgende Änderungen sind möglich: <style> | ||
Textfeld: Sprachanpassung | ||
|---|---|---|
Wenn man Text in einem Textfeld geschickt kodiert, kann man - abhängig von der in moodle eingestellten "Systemsprache" - Text in verschiedenen Sprachen anzeigen lassen: <span lang="de" class="multilang">Hallo!</span> | ||
Kurs: Hilfebutton als Overlay | ||
|---|---|---|
Es ist nicht schwer, in einen Kurs einen Button als Overlay einzufügen, mit dem die Lernenden bei Bedarf zu einer (Hilfe-)Seite oder einem (Hilfe-)Forum oder ... gelangen können. Dazu muss nur der folgende Code (im HTML-Modus) in ein Textfeld eingefügt werden: <a href="URL zur Seite oder Aktivität"> Der Button als .png-Datei befindet sich im Anhang. | ||
Schneeflocken | ||
|---|---|---|
Es ist nicht schwer, in seinem Kurs oder auf der gesamten moodle-Seite Schneeflocken (oder Clowns, Einhörner, Feenstaub, ...) rieseln zu lassen, indem man den folgenden Code (im HTML-Modus) in ein Textfeld kopiert: <style> | ||
Feedback: Textänderung im Button | ||
|---|---|---|
Wenn der Text "Formular ausfüllen" des Buttons bei einem Feedback nicht passt, kann man den Text z.B. in "Wählen" umändern. (Dank an TRMSC!) Codeschnipsel hierzu unter https://github.com/TRMSC/moodle-editor-inline-codes/blob/main/activities/feedback-button.html | ||
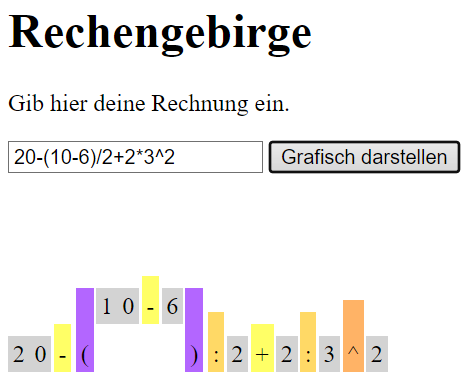
| MG | Rechengebirge | |
|---|---|---|
Rechengebirge visualisieren die Reihenfolge der Rechenschritte bei Rechnungen mit verschiedenen Operationen.
Datei herunterladen, um diese in der eigenen Moodle-Instanz zu verwenden. Falls weitere Symbole benötigt werden, können diese über eine case-Anweisung im Javascript-Quellcode ergänzt werden.
case "," : Die Formatierung des Elements erfolgt dann über eine CSS-Klasse.
.ziffer {background-color:lightgray;padding:0.2em;}
| ||
| T@ | Floating-Button | |
|---|---|---|
Bietet die möglichkeit, <script> setTimeout(function() { $('#page').append($(' <a href="Link bspw. zur Kursstartseite" title="Link bspw. zur Kursstartseite"> <div style="position: fixed; bottom: 20px; right: 20px; z-index: 9999;"> <img style="width: 100px;" src="Bild, dass der Floating-Button anzeigen soll" alt="Beschreibung des Bildes" width="100" height="100" class="img-fluid atto_image_button_text-bottom"> </div></a>')); }, 1000); </script> | ||
Material Textfeld: Trainerrolle | ||
|---|---|---|
Bei den meisten moodle-Aktivitäten kann man den Nutzer*innen die "Trainer/in"-Rolle zuweisen, so dass die Nutzer*innen die Aktivitäten wie Trainer*innen bearbeiten können. Das geht bei Textfeldern nicht, genauer gesagt kann man zwar die "Trainer/in"-Rolle zuweisen, dies hat aber zuerst einmal keine Auswirkung, weil die Nutzer*innen nicht in den Bearbeitungsmodus gelangen. Dies kann man aber - nachdem man Nutzer*innen die "Trainer/in"-Rolle für das Textfeld zugewiesen hat - mit einem Trick erreichen:
Wenn nun ein*e Nutzer*in mit Trainer/in-Rolle diesen Link aufruft gelangt er/sie in den Bearbietungsmodus des Textfeldes. | ||
Icons, illustrations, photos, music, and design tools | ||
|---|---|---|
Materialpool (Bilder, Grafiken für Kacheln/Grid) | ||
|---|---|---|
MOOVE BW bietet hier Bilder, Grafiken für Kacheln/Grid etc. zum freien Download an. | ||
Text mehrspaltig (passt sich an) | ||
|---|---|---|
Damit ich mich nicht auf eine bestimmte Spaltenanzahl festlegen muss (abhängig von der Bildschirm-Breite) gibt es eine Lösung von Dag Klimas als Video. Er trägt es als Admin ein, aber das könnte man sicher auch in einen CSS-Block als einfacher Trainer eintragen und dort nutzen. | ||
Dark Mode | ||
|---|---|---|
moodle kann auch Dark Mode - hier zuerst ein Video von Dag Klimas dazu ... ... und hier ein Blogbeitrage von Matthias Giger zum Thema: | ||
moodle-Kurse zum Download: Paula Pöchtrager, Hubert Pöchtrager | ||
|---|---|---|
Text mehrspaltig (festgelegt) | ||
|---|---|---|
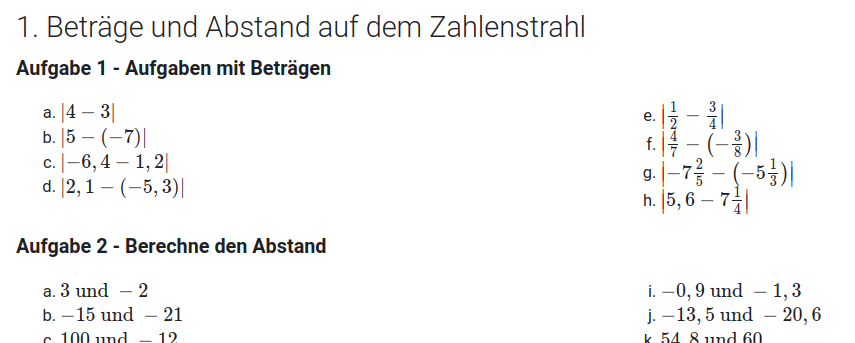
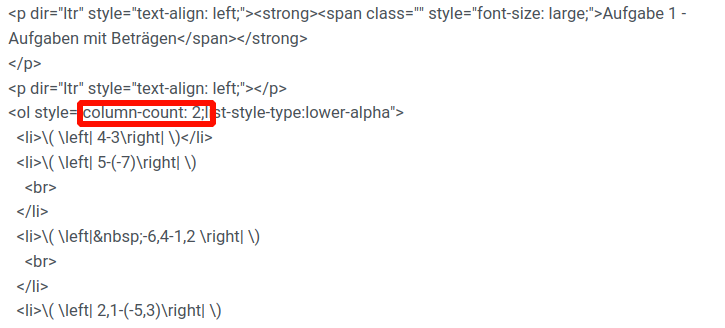
EIne bestimmte Anzahl an Spalten kann man fest vorgeben, bei dem sich der Text automatisch in den Spalten verteilt, indem man als style verwendet: column-count: 2; ... oder wieviele man auch immer will. Das kann man vermutlich unterschiedlich anwenden, hier habe ich eine Liste mit Aufgabe zweispaltig gemacht, um Platz zu sparen. ----------
--------------
| ||
Block mit CSS unsichtbar machen | ||
|---|---|---|
Textblöcke können verwendet werden, um CSS-Klassen überall im Kurs zu verwenden. Dann stören aber eventuell die Blöcke, weil Sie bei Boost rechts Platz einnehmen. Hier eine Anleitung, wie man einen Block unten platziert und unsichtbar macht. https://www.superlehrer.de/2022/04/22/moodle-mit-css-aufwerten-nutzung-von-bloecken/ Das "unten platzieren" ist aber nur notwendig, wenn man keine anderen Blöcke verwendet. | ||
Level-Up! Bild-Größe einstellen | ||
|---|---|---|
Das Level-Up! Plugin ist schon eine ganz interessante Möglichkeit um einen spielerischen Moment in den moodle-Kurs reinzubekommen. Leider ist das Bild des Abzeichen standardmäßig recht klein dargestellt und dabei wäre eigentlich viel mehr Platz vorhanden. Aber das kann man leicht regeln.
Fügen Sie an geeigneter Stelle auf der Kursseite folgenden CSS-Code ein: .block_xp-level.level-badge img { width: 200px; Die Breite von 200px kann natürlich nach Wunsch verändert werden. | ||
Navigation links, Blöcke rechts: Einblenden verhindern | ||
|---|---|---|
Bei Bedarf kann in einem Kurs verhindert werden, dass die Navigation links oder/und die Blöcke rechts eingeblendet werden können: /* Einblenden der Navigation links verhindern */ /* Einblenden der Blöcke rechts verhindern */ | ||
Kurse: Individuelle Begrüßung oder Anrede | ||
|---|---|---|
Um eine individuelle Begrüßung oder Anrede (Vorname und/oder Nachname) der Teilnehmer*innen eines Kurses zu ermöglichen, muss in einem Textfeld im Kurs (HTML-Modus </> einschalten) folgender Code (Danke an @TRMSC1 ; Quelle: https://github.com/TRMSC/moodle-editor-inline-codes/blob/main/username-as-variable.html) eingegeben werden: <!-- Username As Variable v.2.3.1 - Copyright (C) 2022, TRMSC - https://trmsc1.wordpress.com/ --> <script> Nach dem Abspeichern erscheint das Textfeld leer - keine Sorge, der Inhalt ist noch da. Danach kann man in jedem Textobjekt an der gewünschten Stelle folgenden Code einfügen (zum Einfügen kurz den HTML-Modus </> einschalten): <span class="fname"></span> (liefert den Vornamen) Fertig! | ||
Aktivitäten: Aktivitätslogo ausblenden | ||
|---|---|---|
Du kannst auf Aktivitätsseiten Aktivitätslogo und -bezeichnung ausblenden:
/* Auf Aktivitätsseiten Aktivitätslogo nicht anzeigen */ /* Auf Aktivitätsseiten Aktivitätslogo kleiner anzeigen */
/* Auf Aktivitätsseiten Aktivitätsbezeichnung nicht anzeigen */ Und hier noch ein Erklärvideo von Dag Klimas (@dag_moodle) | ||
Kurse: Bild als Header | ||
|---|---|---|
#page-header .page-header-headings { | ||
Aktivitäten: Bearbeitungsmöglichkeit für Nutzer/innen | ||
|---|---|---|
In jeder Aktivität kannst du Schüler*innen Bearbeitungsrechte zuweisen und ihnen damit die Möglichkeit geben, aktiv an deinem Kurs mitzuarbeiten und damit Lernleistungen zu erbringen. So ist es z.B. möglich, dass du eine "leere" H5P-Aktivität anlegst und diese einer/m Schüler.in zur Bearbeitung freigibst. Die/der Schüler*in kann dann z.B. als Lernleistung die Aktivität mit Inhalt füllen (einfache Inhaltstypen wie z.B. "Multiple Choice", "Quiz (Question Set)", ... aber auch "Course Presentation" bieten sich hier an). Vorgehen
Die/der Schüler*in hat nun die Möglichkeit, (nur!) für diese Aktivität über "Einstellungen bearbeiten" den Inhalt zu bearbeiten. Du kannst - während die/der Schüler*in an der Aktivität arbeitet - die Aktivität auch für die anderen Schüler*innen verbergen:
Was müssen die Schüler*innen machen?
| ||
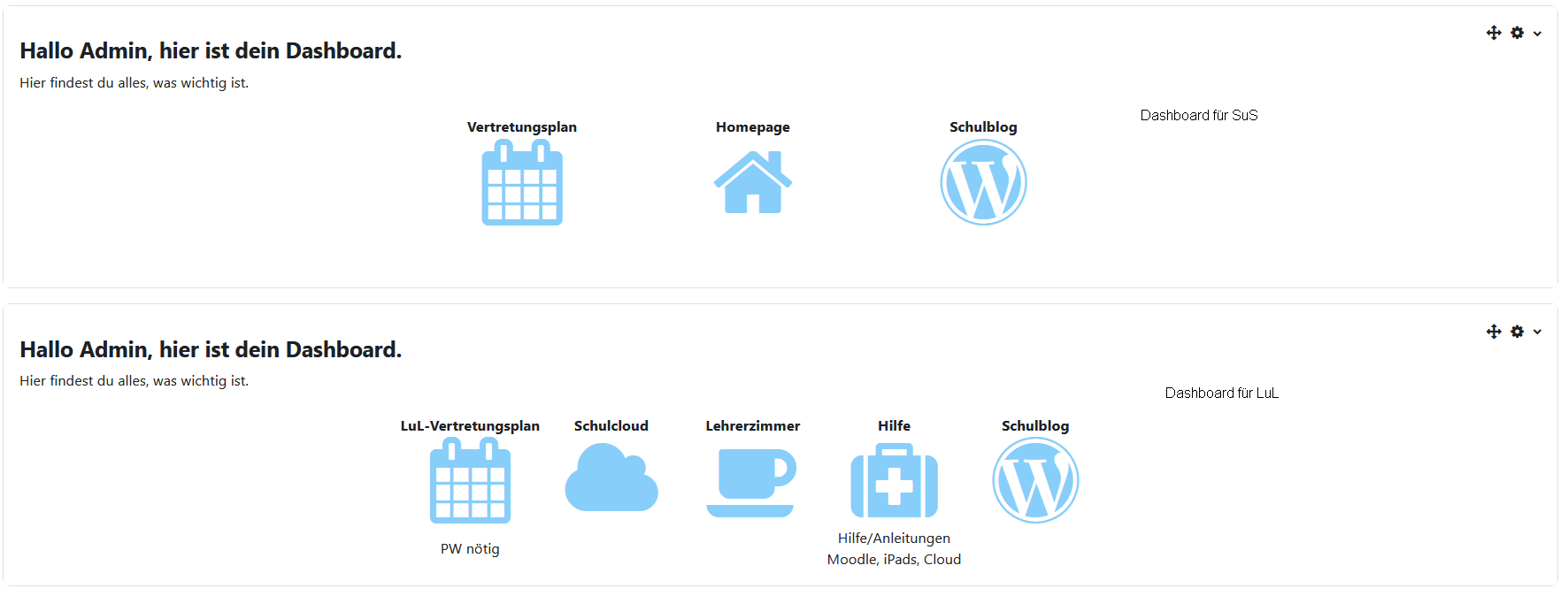
| T@ | Unterschiedliches Dashboard für verschiedene Rollen | |
|---|---|---|
Wenn man das Dashboard für alle anpassen will, aber für unterschiedliche Rollen ein unterschiedliches Dashboard anzeigen will z.B. für Lehrkräfte ein anderes, als für S:S, dann geht das. Website-Administration --> Nutzer/innen --> >Rechte --> Rollen verwalten --> Neue Rolle hinzufügen. Beispiel für Sys_Schüler
2. Dashboard designen, mit allem was irgendwer sehen soll (Dashboard für alle anpassen) Wichtig: Bei der Blockplatzierung des Blocks muss folgendes eingestellt sein: "Seiten auswählen: Jede zur obigen passende Seite", sonst funktioniert es nicht.
Beispiel:
4. Zuweisung der Rollen per CSV-Upload: Eine mögliche Variante, allen SuS und LuL die Rolle Sys_Schüler und Sys_Lehrer zuzuweisen, ist über den CSV-Upload. a) Download der aller User:innen in CSV-Datei Website-Administration --> Nutzerverwaltung (Bulk) Alle verfügbaren auswählen und unten auf Download (Excel oder opendocument). b) Anpassen des Datensatzes Vorhandene Liste nach Lehrer:in und Schüler:in sortieren. Dann alle Einträge im Tabellendokument löschen, außer "id" "username" "firstname". Ergänze die Spalte "sysrole1".
Als CSV-Datei speichern. c) Upload der Userliste Website-Administration --> Nutzer/innen --> Nutzerliste hochladen Upload-Typ "nur vorhandene aktualisieren" auswählen
Weitere Infos zum CSV-Upload von User:innen gibt es hier: | ||
Feedback: Checkboxen vergrößern | ||
|---|---|---|
Dadurch werden die Checkboxen beim Feedback größer (Dank an @MatthiasRke) transform: scale(1.5); margin: .5rem; margin-right: 1rem; } | ||
Digitales Klassenzimmer | ||
|---|---|---|
Gastzugang ohne Einloggen | ||
|---|---|---|
Rubrik | ||
|---|---|---|
moodle-Kurse zum Download: Ideenwolke | ||
|---|---|---|
moodle-Kurse zum Download: Universität Koblenz-Landau | ||
|---|---|---|
moodle-Kurse zum Download: Lehrerfortbildung BW | ||
|---|---|---|
moodle-Kurse zum Download: Sven Stemmler | ||
|---|---|---|
moodle-Kurse zum Download: MaLeNe | ||
|---|---|---|
moodle-Kurse zum Download: MOOVE BW | ||
|---|---|---|
moodle-Kurse zum Download: moodle-Lab | ||
|---|---|---|
Ein-Themen-Format: Kursbild | ||
|---|---|---|
/* Weiße Schrift mit Schatten für bessere Lesbarkeit des Kursnamens*/ Das Kursbild kann z. B. bei Kurseinstellungen - Kursbild hinterlegt werden. | ||
Kachelformat: Farbenfrohes Kachelformat | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Aktivität als iframe | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Atto-Editor: Wie Videos im Atto sinnvoll kleiner darstellen? | ||
|---|---|---|
H5P: Rund um H5P von Marc Albrecht-Herrmans | ||
|---|---|---|
H5P: Einstieg in H5P für Anfänger/-innen | ||
|---|---|---|
In diesem Kurs des LMZ BW erhalten Sie zunächst eine Einführung in eine Reihe von
H5P interaktiven Inhalten und können im Anschluss verschiedene
Aufgabentypen kennenlernen und selbst ausprobieren. Der Kurs gliedert
sich in einfache H5P Aktivitäten und interessante
H5P Quiz Aufgaben. H5P interaktive Inhalte lassen sich unkompliziert
im eigenen Fernunterricht mit Moodle umzusetzen. Am Ende des Kurses
warten auf Sie Gestaltungstipps und weitere Anregungen. | ||
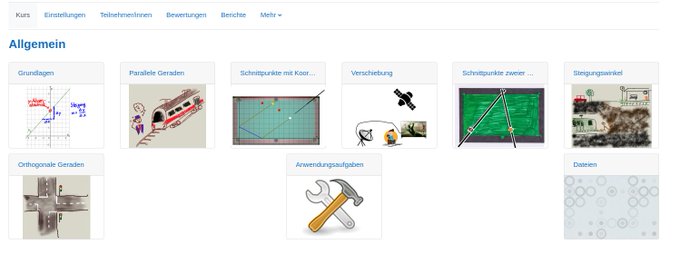
Board für Themenformat | ||
|---|---|---|
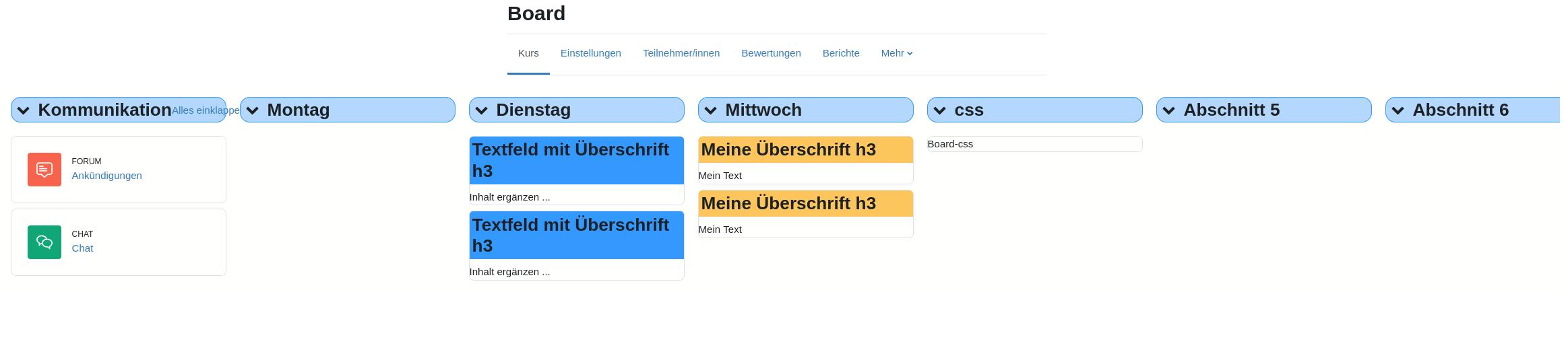
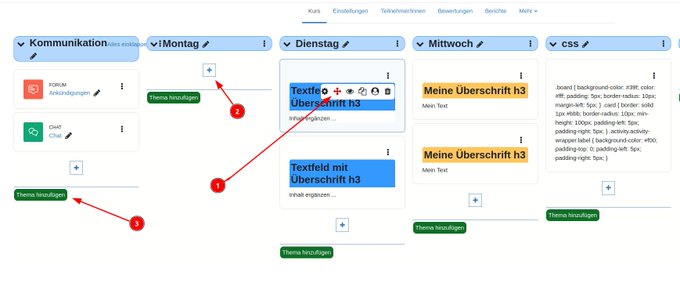
 Themenformat in Moodle 4 kann über einen css-Schnipsel im Browser (wirkt nicht auf die MoodleApp) nebeneinander angeorndet werden.
Somit kann eine Lehrkraft sämtliche Moodle-Aktivitäten innerhalb eines Boards den Lernenden bereitstellen.
Den Edit-Modus habe ich etwas angepasst und z.B. Texte reduziert.
 Hier gibt es den css-Code für Moodle 4 (für boost-Theme): https://github.com/andreasschenkel/moodle-4-css-snippets
Gegebenenfalls kann man eine "Trainer"-Rolle im Moodle ergänzen, die sehr eingeschränkte Berechtigungen enthält und so an Schüler:innen zum Bearbeiten eines solchen Moodle-Kurses zugewiesen werden kann.
| ||
| T@ | Gridformat zentrieren | |
|---|---|---|
Nach Update ist das Gridformat nicht mehr zentriert - mit folgendem Code lässt sich das beheben: .thegrid { Unterschied siehe unten. | ||
Timer | ||
|---|---|---|
Dieses Script von Florian Dagner in einem Textblock oder Textfeld erstellt einen Timer. | ||
Individuelle abwechslungsreiche Begrüßung | ||
|---|---|---|
Kleines nachvollziehbares Script für abwechslungsreichere Begrüßungen nach jedem Seitenaufruf von Florian Dagner. | ||
| T@ | Globale Suche per Code | |
|---|---|---|
In ein Textblock am Seitenrand, so dass alle eine globale Suche haben, da die globale Suche von Moodle selbst nicht zuverlässig funktioniert. <div style="text-align: left;"> | ||
Boost: Abstand oberhalb der horizontalen Navigation verkleinern | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss /* Abstand oberhalb der horizontalen Navigation verkleinern */#page.drawers .main-inner { padding: 0.5rem; margin-top: 0.5rem; }
Und noch ein Erklärvideo hierzu von Dag Klimas (@dag_moodle) | ||
H5P: Inhaltstypen (offiziell) | ||
|---|---|---|
Hier findest du eine Taskcard mit allen aktuellen H5P-Aktivitäten, Erklärvideos und didaktischen Kommentaren: https://www.taskcards.de/#/board/4462a244-c7da-4d0c-bbda-1dbe9034d51b | ||
H5P: Inhaltstypen (inoffiziell) | ||
|---|---|---|
Hier findest du eine Taskcard mit einigen inoffiziellen H5P-Inhaltstypen, die schon genutzt werden können: https://www.taskcards.de/#/board/95d50e01-d7af-4eef-9906-3389235e4163 | ||
| T@ | Datenbanksammlung Taskcard | |
|---|---|---|
| T@ | Hinweis für Dropdownmenüs / Auswahllisten | |
|---|---|---|
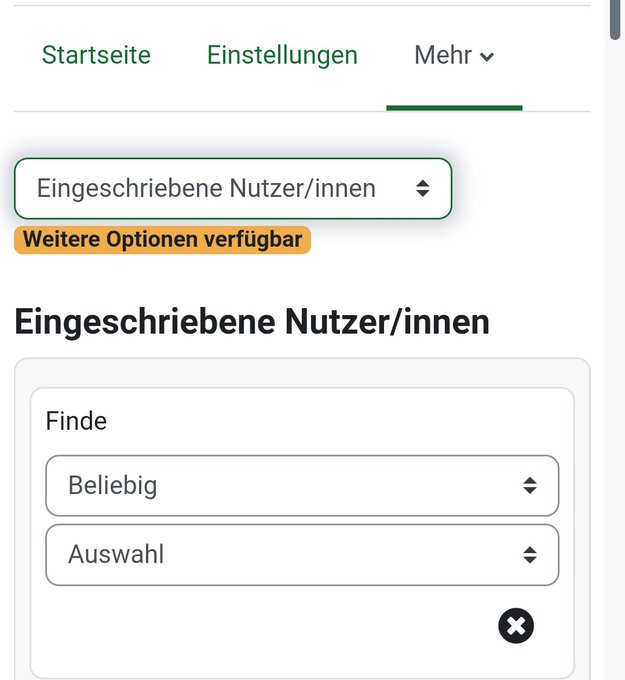
@TRMSC1 hat für die etwas leicht zu übersehenden Dropdownmenüs / Auswahllisten einen Hinweis gestaltet. Seinen Code findet ihr hier: https://github.com/TRMSC/moodle-css-styling/blob/main/general/settings/dropdown-badge.css Ein Erklärvideo von Dag Klimas (@dag_moodle) dazu findet ihr hier: Dieser Code macht das selbe, aber nicht im Kursbereich, sondern nur im Kurs (und im Bereich "Rechte"). .urlselect:not([class*="w-100"]):after { | ||
Abschnitte: Ausgeblendete Abschnitte ansprechen | ||
|---|---|---|
Mit folgendem Selektor kann man in moodle 4.x verborgene Abschnitte ansprechen. Im Beispiel wird der Hintergrund eines verborgenen Abschnittes gelb gefärbt. .section.hidden { | ||
LaTeX | ||
|---|---|---|
Dieses Werk von Harald Zigala ist lizenziert unter einer Creative Commons Namensnennung - Nicht-kommerziell - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. | ||
H5P: Neue Aktivität innerhalb von moodle anlegen | ||
|---|---|---|
Wer eine neue H5P-Aktivität anlegen möchte und dies nicht (komplett) über LUMI machen und nicht über den Inhaltsspeicher gehen möchte, der kann dies mit einem kleinen Trick erreichen:
| ||
Ein-Themen-Format: Runde Reiter | ||
|---|---|---|
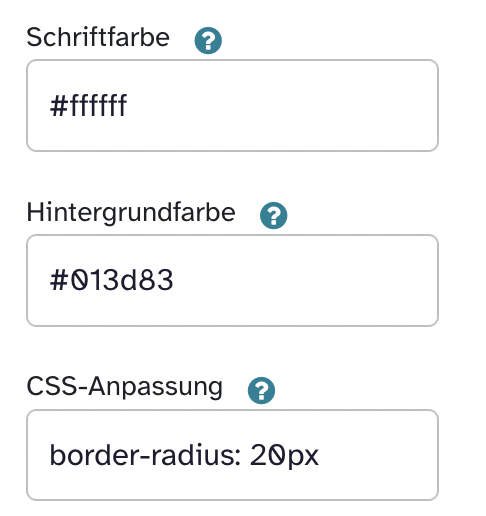
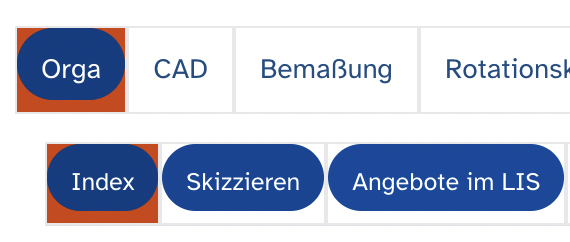
Beim Ein-Themen-Format gibt es die Möglichkeit, Schrift-, Hintergrundfarbe und weitere CSS-Einstellungen der Reiter für Kursabschnitte anzupassen.
Soll auch die Hervorhebung des aktiven Kursabschnittes (hier orange) rund werden, hilft diese Einstellung: .nav-link.active {
| ||
Wordle | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Meinungslinie | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Geokarte | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: PowerPoint einbetten (M365 Business) | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Digiscreen | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Übung Buchungssätze | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Musik - ABC-Notation | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
H5P: Meldung über fehlende Nachverfolgung ausblenden | ||
|---|---|---|
Eintrag in Raw SCSS theme_boost | scss oder in einem <style>-Tag
.fade.in { display: none; } | ||
Datenbankvorlage: H5P-Flashcards | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
mebis Tafel + Bootstrap Modal | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Vollbild | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Digiscreen als Overlay | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Kontle | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Aktivität Aufgabe: Abgabe mit Animation | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Fake News Generator | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Teilnehmer/in zufällig auswählen | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Namen zufällig auswählen | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Kartenabfrage | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Hilfekarten und Lösungen per QR-Code | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Feedbackskala | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Slideshow/Infovideo | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: ABC-Listen | ||
|---|---|---|
Link zur Website von Florain Dagner | ||
Datenbankvorlage: Exit-Tickets | ||
|---|---|---|
Link zur Website von Florian Dagner | ||
Datenbankvorlage: Balkendiagramm | ||
|---|---|---|
Link zur Website von Florian Dagner | ||